So erstellen Sie eine eigene App mit PowerApps von Microsoft – Teil 1
In diesem Blog-Beitrag zeigen wir Ihnen, wie Sie mittels PowerApps von Microsoft, eine eigene Applikation für Ihr Unternehmen erstellen, mit der Sie Lead-Datensätze in Ihrem Dynamics 365 CRM pflegen können.
Die gute Nachricht vorweg: Mithilfe von Microsoft PowerApps können Sie auch ohne Entwickler-Kenntnisse Apps erstellen. Zudem erinnert die Oberfläche an PowerPoint von Microsoft.
Erstellung einer App
Gemeinsam erstellen wir eine Applikation mithilfe der Microsoft PowerApps, mit der es möglich ist, Lead-Datensätze aus dem CRM-System einzusehen, zu erstellen und vorhandene Datensätze zu bearbeiten. Die Applikation setzt sich aus sechs einzelnen Seiten zusammen:
In diesem Artikel zeigen wir Ihnen Schritt-für-Schritt, wie Sie diese Seiten mit Microsoft PowerApps erstellen:
- Startseite
- Eine Übersicht zur Lead-Erfassung
- Formular zur Bearbeitung eines Lead-Datensatzes
In dem nachfolgenden Artikel zeigen wir Ihnen im Detail, wie Sie diese Seiten für Ihre App erstellen:
- Formular zur Erstellung eines Lead-Datensatzes
- Die „erfolgreich abgeschlossen“-Meldung
- Die „erfolgreich abgebrochen“-Meldung
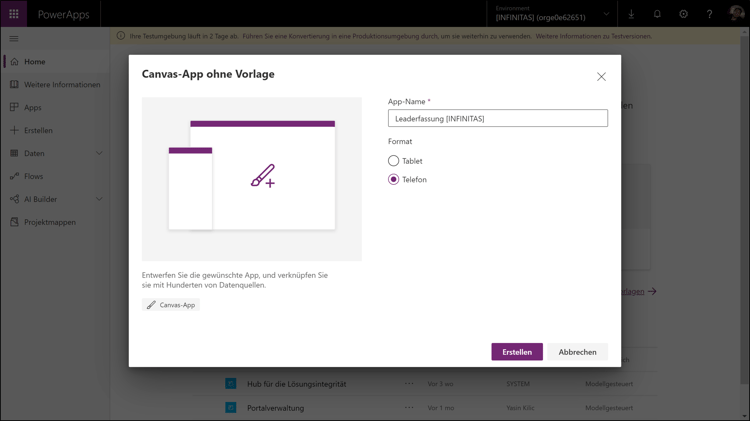
Um zu starten öffnen wir Microsoft PowerApps über das Office Portal und erstellen eine Canvas-App ohne Vorlage. Wir vergeben der App einen Namen und wählen bei der Formatierung „Telefon“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
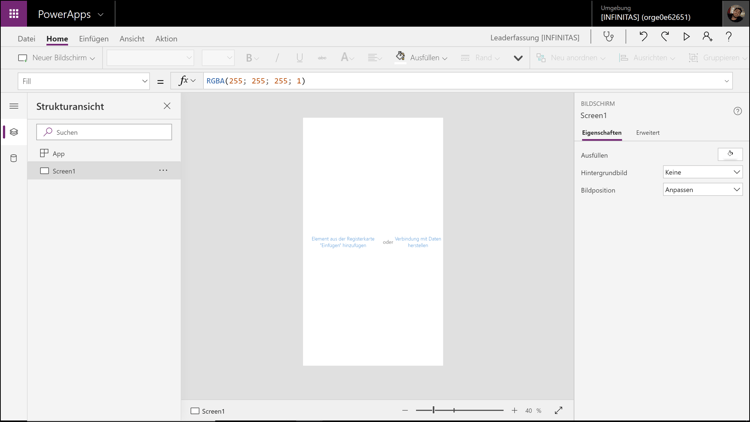
Nachdem wir auf „Erstellen“ geklickt haben, öffnet sich ein neuer Tab.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Nun können wir mit der Entwicklung der App starten.
1. Erstellung der Startseite
Wie jede professionelle Applikation eine Startseite hat, werden wir auch für unsere App, eine solche Seite erstellen.
Hinzufügen eines Bildes
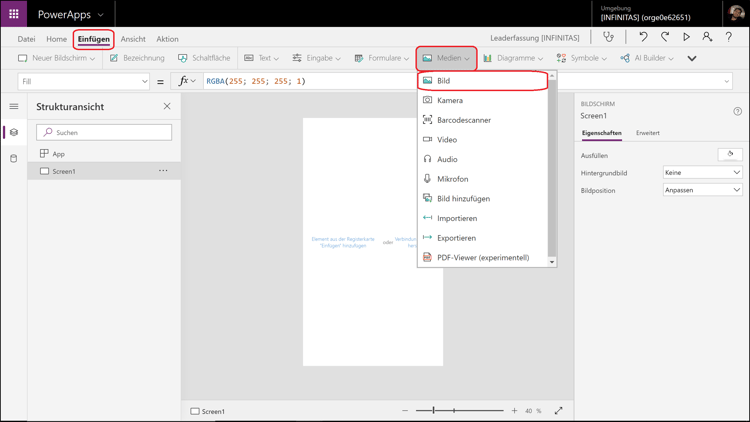
Dafür klicken wir oben in der Registerkarte auf „Einfügen“ und wählen unter „Medien“ > „Bild“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
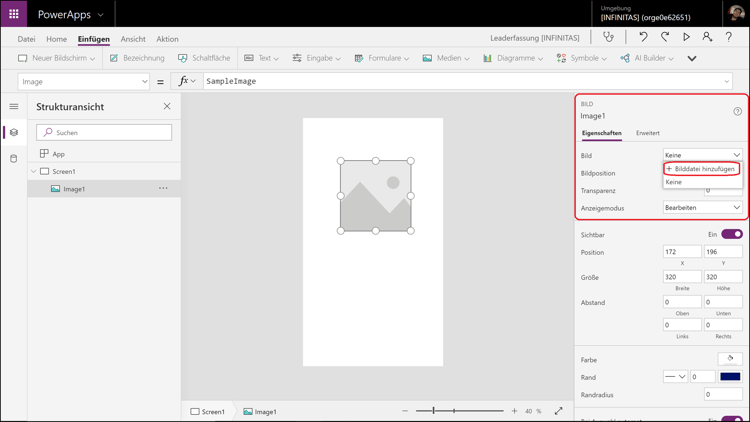
Unter „Eigenschaften“ auf der rechten Seite finden wir ein DropDown Feld Namens „Bild“.
Sobald wir darauf geklickt haben, wählen wir nun „+Bilddatei hinzufügen“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Daraufhin öffnet „dieser PC“ (Windows) oder der „Finder“ (Mac).
Wir wählen ein passendes Bild für die Startseite aus und laden es hoch.
Hinzufügen eines Textes
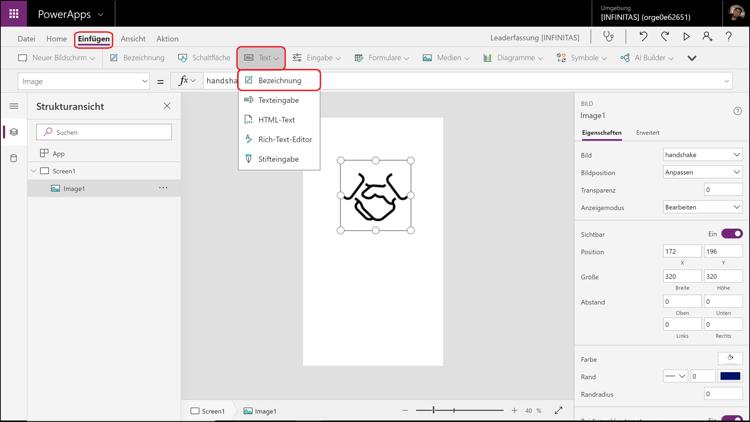
Jetzt fügen wir der Startseite eine Beschriftung hinzu.
Dazu gehen wir in der Registerkarte auf „Einfügen“> „Text“ und „Bezeichnung“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Hinzufügen eines Start-Buttons
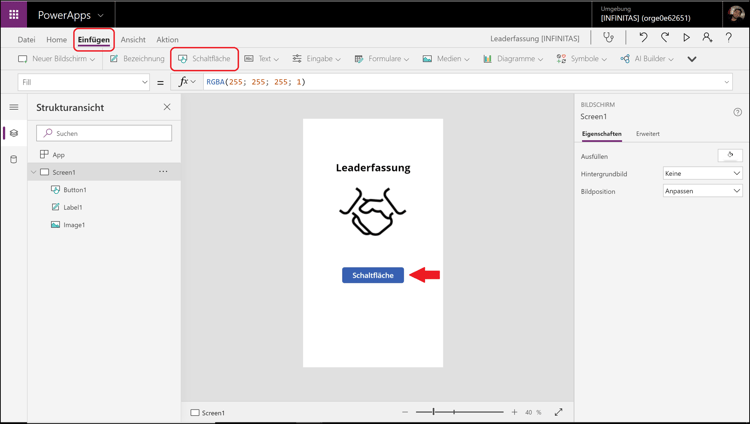
Zu guter Letzt fügen wir unserer Startseite einen Button zum Starten hinzu.
Unter der Registerkarte „Einfügen“ finden wir „Schaltfläche“. Diese fügen wir auf unserer Seite hinzu.

(Bildquelle: infinitas GmbH)
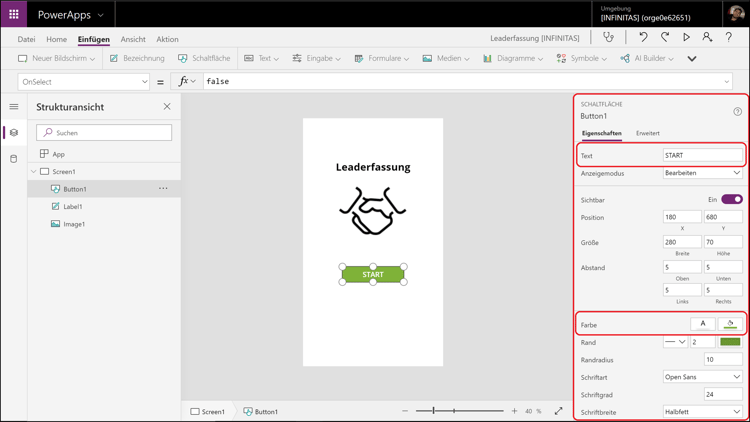
Sobald wir den Button für unsere Startseite hinzugefügt haben, können wir den Namen und die Farbe anpassen.
Mit einem Klick auf den Button/die Schaltfläche können wir auf der rechten Seite unter den Eigenschaften den „Text“ und die „Farbe“ ändern.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
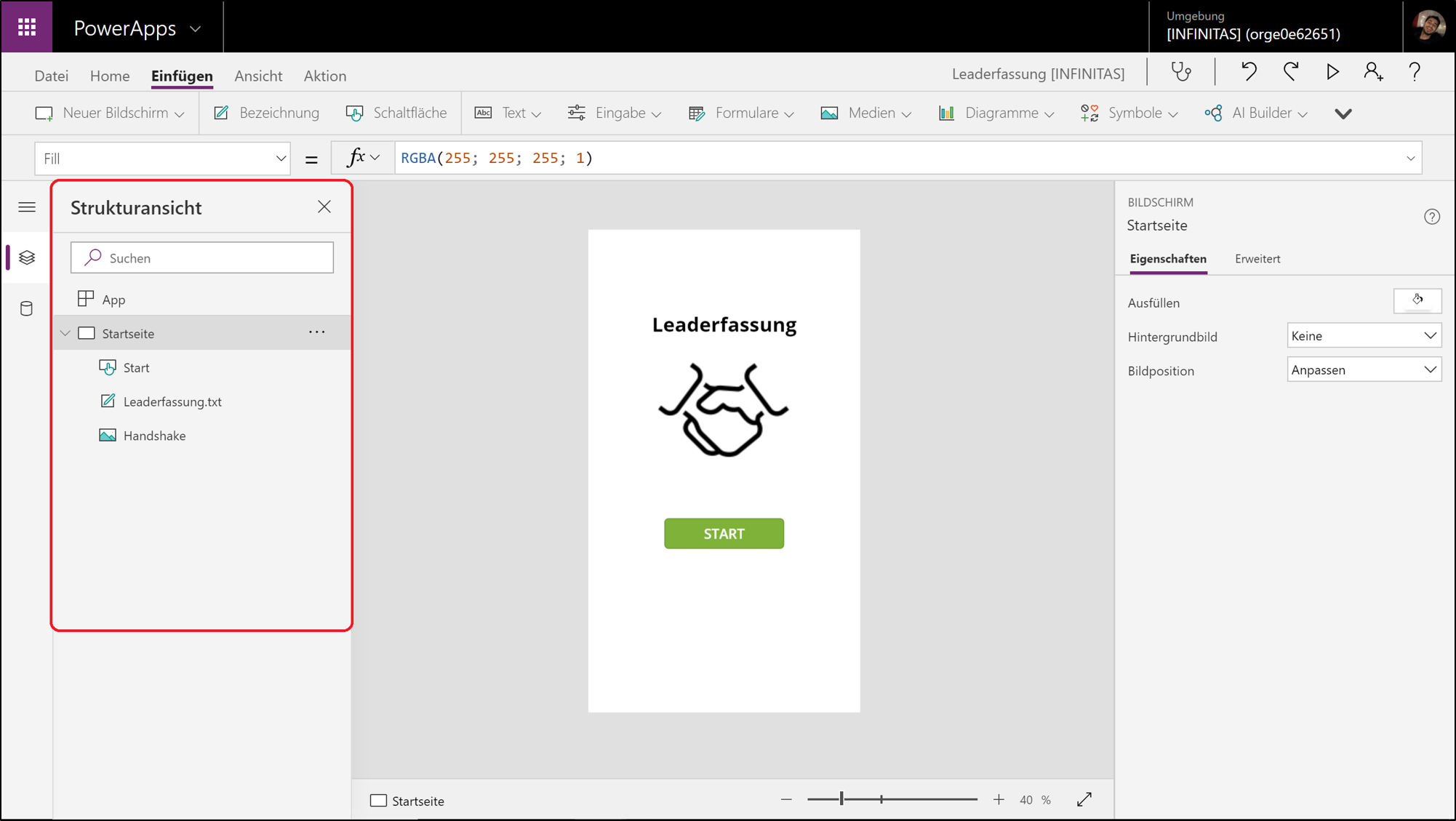
Es ist immer ratsam die einzelnen Komponenten der jeweiligen Seite umzubenennen, um somit immer eine übersichtliche Strukturansicht zu haben.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
2. Eine Übersicht zur Lead-Erfassung
Nachdem wir die Startseite erstellt haben, benötigen wir eine Seite, über die Lead-Datensätze aufgerufen, editiert und hinzufügt werden können.
Auswählen einer Liste
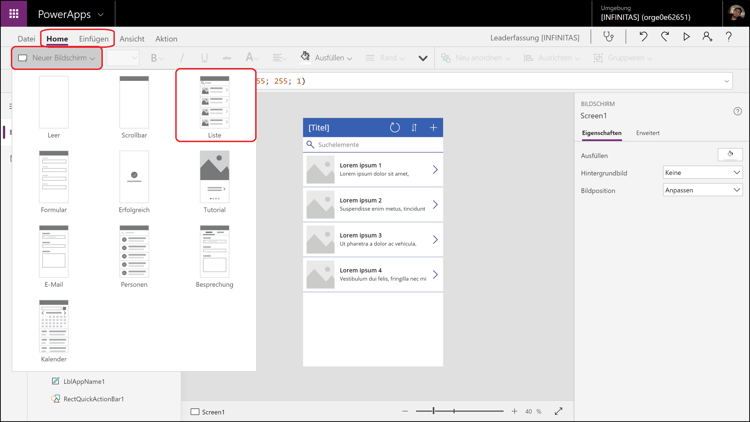
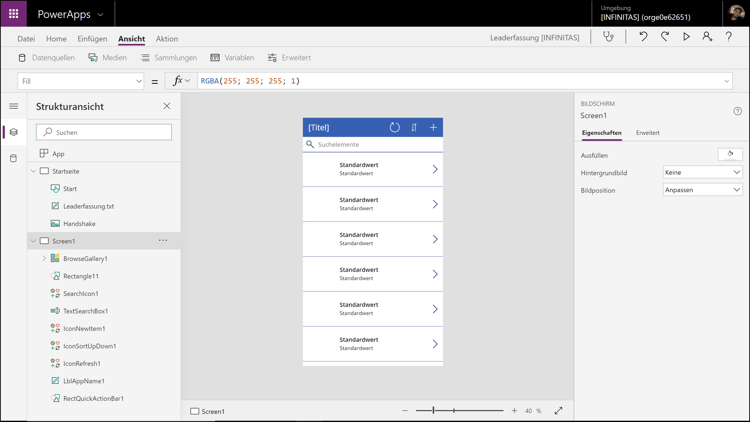
Dafür gehen wir unter der Registerkarte auf „Home“ oder „Einfügen“ und wählen „Neuer Bildschirm“ und dann „Liste“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
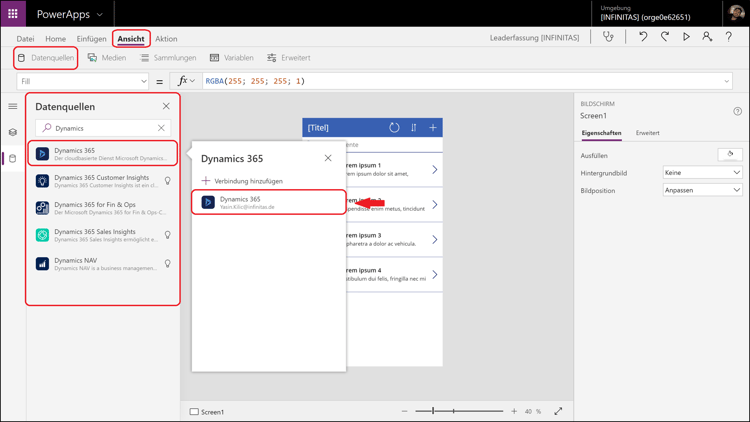
Diese Liste soll uns vorhandene Datensätze aus dem CRM zeigen. Damit das funktioniert, müssen wir zunächst einmal die Liste mit dem CRM verknüpfen. Dafür wählen wir unter der Registerkarte „Ansicht“ „Datenquellen“ aus.
In die Suche tragen wir Dynamics 365 ein und wählen die erste Option aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
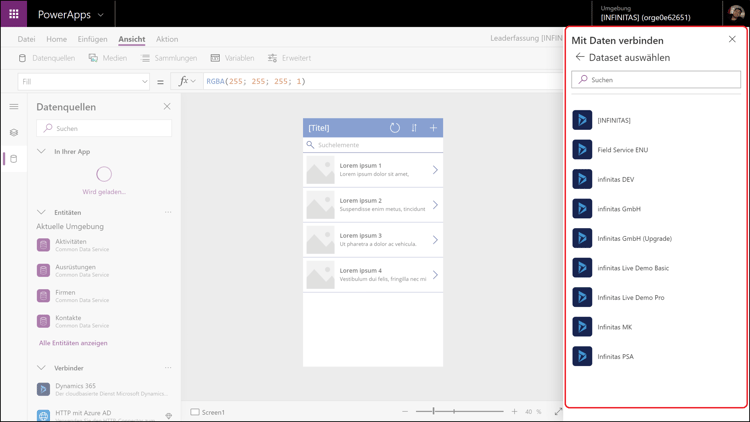
Jetzt werden wir aufgefordert eine Instanz auszuwählen.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
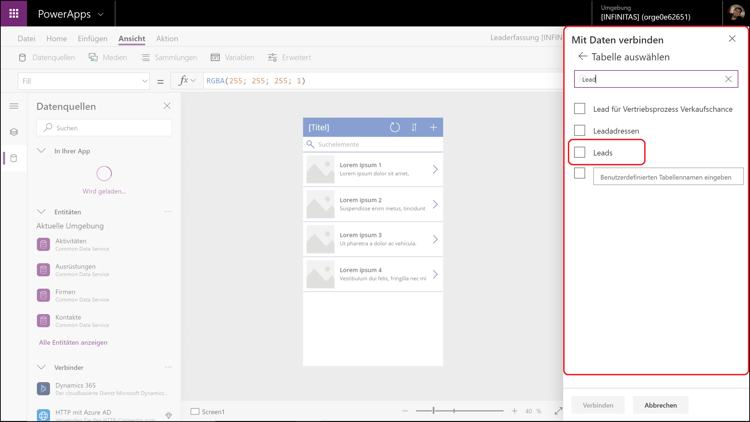
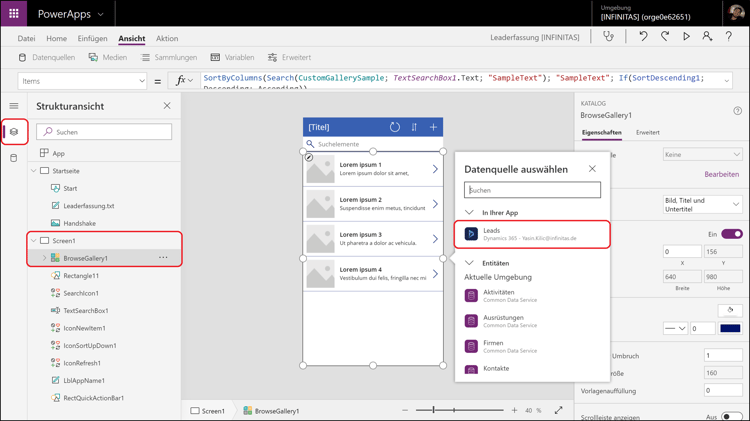
Nach der Auswahl der Instanz muss die Liste/Entität ausgewählt werden, die in unserer App in der Liste sichtbar sein soll.
Da es in unserem Beispiel um Lead-Erfassungen geht wählen wir die Liste „Leads“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Liste in die App integrieren und anpassen
Da wir jetzt unsere App mit dem CRM verknüpft haben, können wir unsere Liste mit den Informationen aus dem CRM füllen.
Dafür öffnen wir die Strukturansicht und gehen auf die Eigenschaften von „BrowseGallery1“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
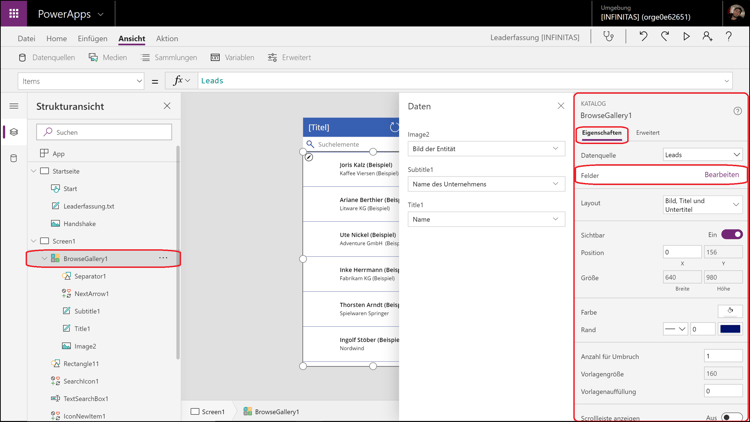
Jetzt wählen wir die vorhin zugefügte Datenquelle (Leads) aus und erhalten folgendes Ergebnis:
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Damit die Liste mit richtigen Werten angezeigt wird, klicken wir zunächst auf die Liste und bearbeiten die Felder (Rechts unter Eigenschaften „Felder“): Den Subtitle1 befüllen wir mit dem „Namen des Unternehmens“. Den Title1 befüllen wir mit dem „Namen“ des Leads.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Nun sind die Datensätze aufgelistet und sichtbar. Jetzt wollen wir die App ein wenig benutzerfreundlicher gestalten. Indem wir eine Funktion einbauen, die uns ausgewählte Datensätze anzeigt/markiert.
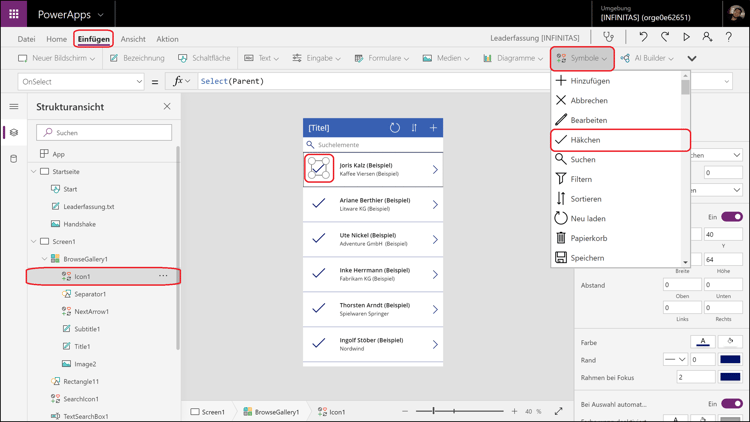
Dafür klicken wir ganz oben auf das Bild („Image2“) in der ersten Spalte der Liste und fügen ein Symbol (z.B. ein Häkchen) ein. (Sobald in der ersten Spalte der Liste eine Änderung vorgenommen wurde, werden die Änderungen auch in den anderen Spalten übernommen.)
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
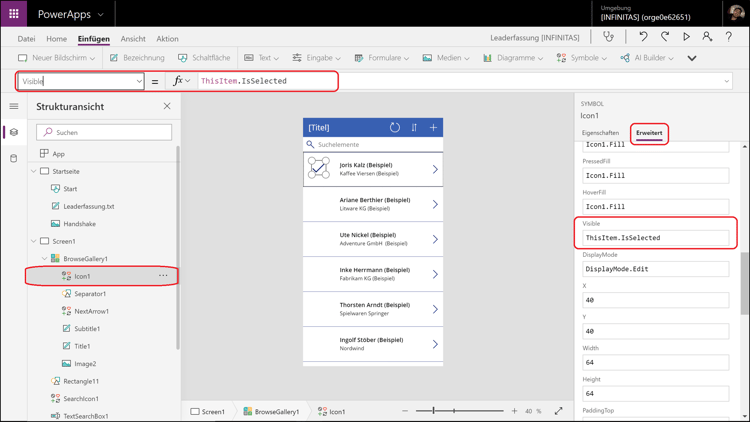
Nun wollen wir, dass das Häkchen nur angezeigt wird, wenn ein bestimmter Datensatz ausgewählt ist.
Dafür klicken wir erneut auf das Häkchen. Unter „Erweitert“ auf der rechten Seite finden wir die Eigenschaft „Visible“.
Das Feld ist im Normalfall mit „true“ gefüllt. Wir leeren das Feld und tragen die Bedingung „ThisItem.IsSelected“ ein. Der Eintrag führt dazu, dass bei einem ausgewählten Datensatz das Häkchen angezeigt wird, es bleibt unsichtbar solang es nicht angeklickt ist.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
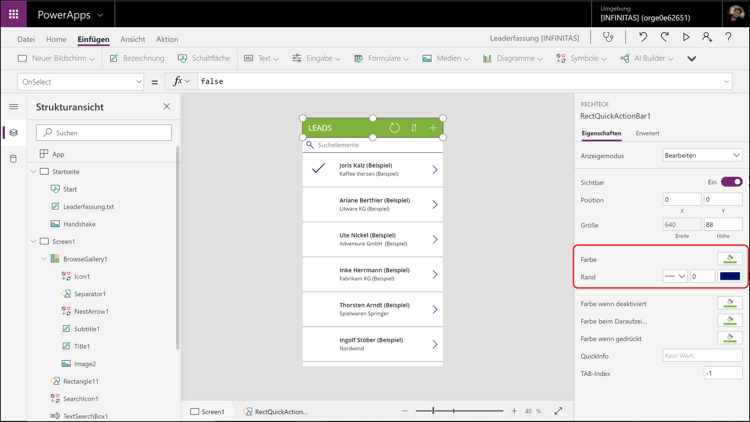
Anpassen der Seite „Übersicht Lead-Erfassung“
Nun ändern wir den Titel unserer Seite und die Farbe. Dafür klicken wir oben auf den „[Titel]“ und ändern die „Text“-Eigenschaften auf „LEADS“. Die Farbe der „RectQuickActionBar1“ lässt sich über die Eigenschaften ändern.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Jetzt fehlen uns noch 2 Schritte, dann sind wir mit der Erstellung einer Übersicht zur Lead-Erfassung fertig.
Konfiguration der Suchleiste
Im ersten Schritt geht es darum, die Suchleiste zu konfigurieren. Dies ist notwendig, um sich bestimmte Datensätze anzeigen zu lassen.
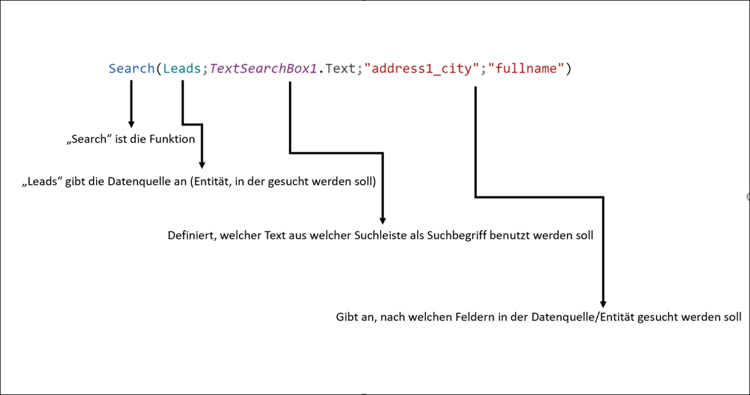
Also klicken wir auf „BrowseGallery1“ und ändern die „Items“ Eigenschaften. Hierfür benutzen wir die „Search“ Funktion. Die „Search“ Funktion nimmt den eingegebenen Text und schaut im CRM nach, welche Datensätze übereinstimmen und filtert alles andere heraus und gibt die gefilterte Liste aus.
Wir tragen folgenden Code ein:
Search(Leads;TextSearchBox1.Text;"address1_city";"fullname")
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Wenn wir jetzt die App abspielen und die Suchleiste ausprobieren, sollte die Suche funktionieren.
(VORSICHT: die letzten 2 Strings in dem Code Schnipsel sollten die Feldnamen haben, die im CRM genutzt werden)
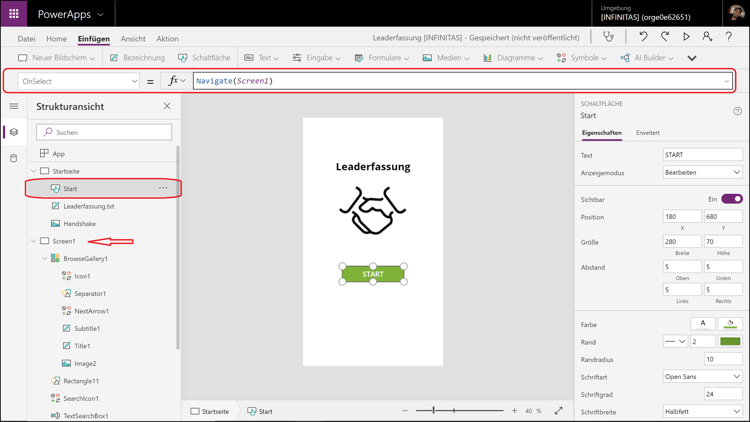
Verknüpfung der Startseite mit der Übersicht zur Lead-Erfassung
Jetzt fehlt uns nur noch ein weiterer Schritt, um die Seite fertig zu stellen. Und zwar müssen wir unsere „Startseite“ und „Leads“ miteinander verlinken, sodass wenn wir auf unserer Startseite auf „START“ drücken, sich die nächste Seite öffnet. Dafür müssen wir auf unsere Startseite die Eigenschaften unseres Start-Buttons bearbeiten. Wir wählen die „OnSelect“ Eigenschaft aus. Dort tragen wir Navigate(Screen1) ein. Dadurch wird beim Klick auf den Button eine bestimmte Funktion ausgeführt. In unserem Fall Navigate to Screen1 (navigiere zu Screen1).
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
3. Formular zur Bearbeitung eines Lead-Datensatzes
Wir legen nun ein Formular für unsere App an, über das wir selektierte Lead-Datensätze bearbeiten können.
Formular erstellen
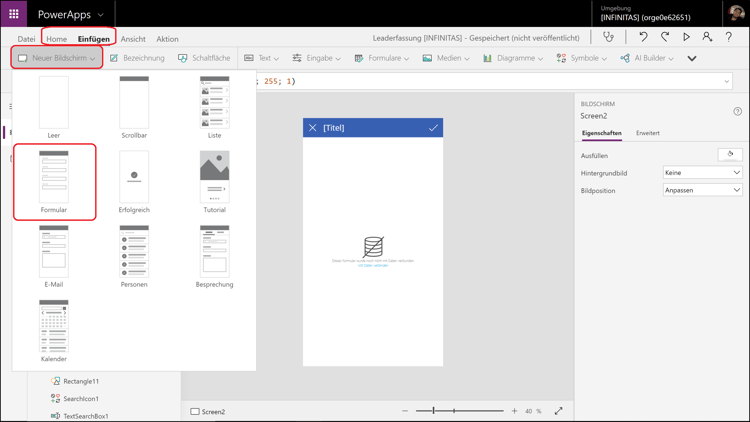
Ähnlich wie bei der Erstellung der Lead-Übersicht, fügen wir hier ebenfalls einen „Neuen Bildschirm“ ein. Dafür gehen wir unter der Registerkarte auf „Home“ oder „Einfügen“ und wählen „Neuer Bildschirm“ und dann „Formular“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
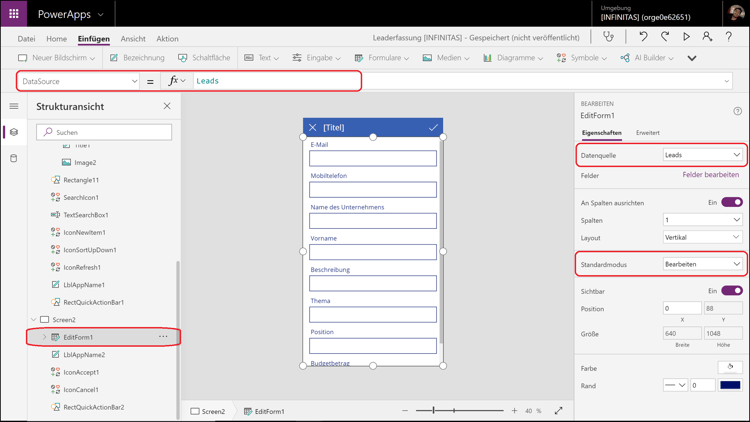
Jetzt fügen wir die Datenquelle „Leads“ hinzu.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Es ist wichtig, dass die „Standardmodus“-Eigenschaften auf „bearbeiten“ gesetzt ist!
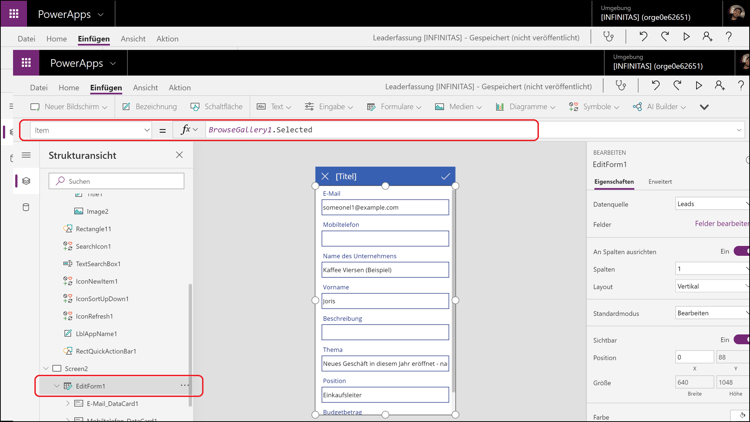
Jetzt wählen wir das Bearbeitungsformular über unsere Strukturansicht aus oder klicken direkt darauf. Wir bearbeiten die „Item“ Eigenschaften. Da wir wollen, dass ein selektierter Datensatz aus der „Lead-Übersicht“ angezeigt wird, tragen wir da „BrowseGallery1.Selected“ ein. Dies führt dazu, dass die Informationen des zuletzt ausgewählten Datensatzes in dem Formular angezeigt werden und bearbeitet werden können.
BrowseGallery1 ist der Name der Liste, aus der die Daten gefiltert werden sollen. Selected definiert den ausgewählten Datensatz.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Formular anpassen
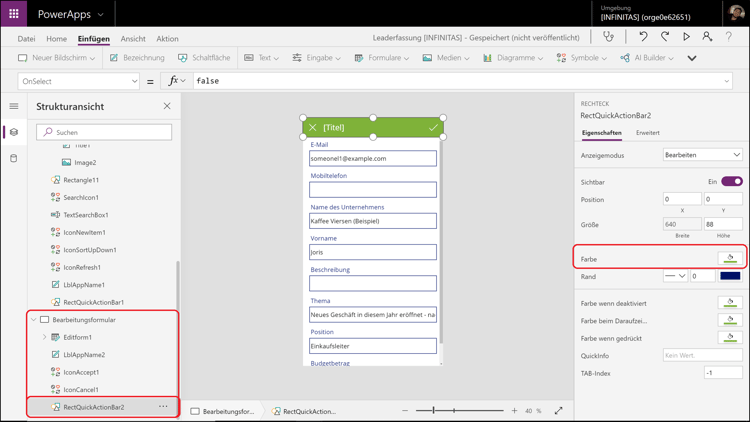
Jetzt ändern wir die Farbe des Formulars und den Titel.
Dafür wählen wir auf unserer Strukturansicht die „RectQuickActionBar“ unter unserem Bearbeitungsformular aus und ändern die Farbe.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
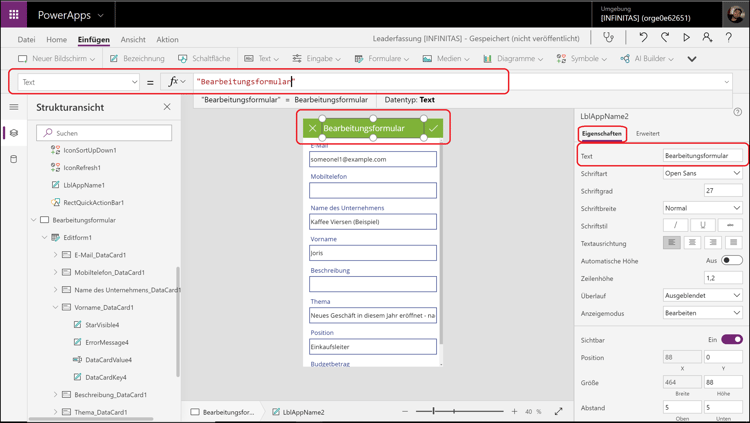
Wir klicken jetzt noch auf den Titel und ändern die „Text“-Eigenschaften.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Verknüpfung der Seite mit der „Lead-Übersicht“
Und nun muss die Seite nur noch mit der „Lead-Übersicht“ verknüpfen.
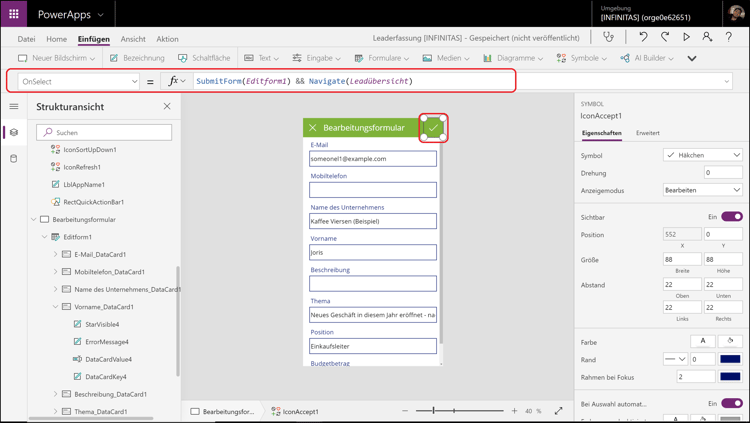
Dafür klicken wir auf das „Häkchen“ Icon oben rechts und fügen dessen „Onselect“-Eigenschaften was hinzu: && Navigate(Leadübersicht)
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Wenn wir auf das Häkchen klicken, werden die geänderten Details des Datensatzes im CRM aktualisiert und danach wird wieder zurück auf die Lead-Übersicht Seite gewechselt.
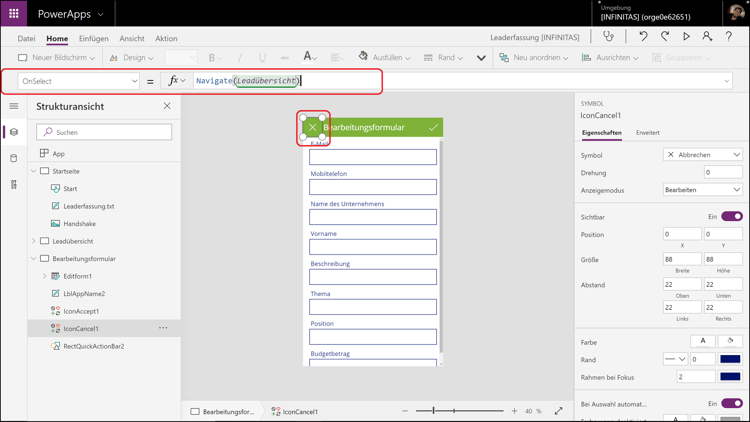
Zu guter Letzt wählen wir das „X“ Icon oben links aus und ändern dessen „OnSelect“-Eigenschaften in „Navigate(Leadübersicht)“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Klicken wir auf das Icon „X“ bzw. auf „abbrechen“, wird auf die Seite „Lead-Übersicht“ gewechselt.
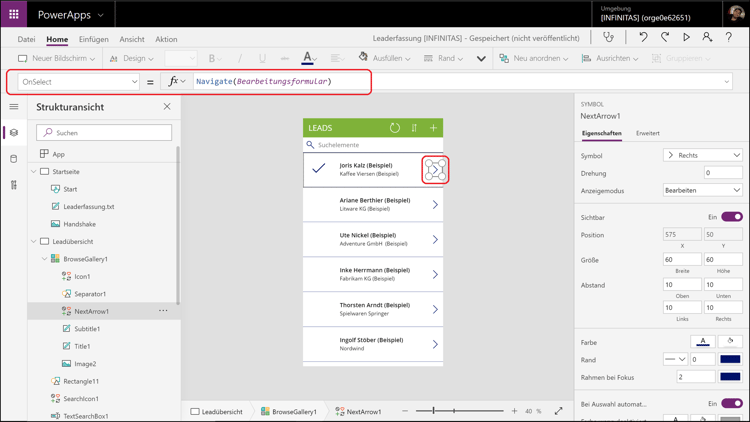
Jedoch müssen wir eine Funktion einbauen, die es uns ermöglicht auf das Bearbeitungsformular zu gelangen. Dafür öffnen wir die „Lead-Übersicht“ und klicken auf den obersten Pfeil der rechten Seite in der Liste. Nun ändern wir dessen „OnSelect“ Eigenschaften. Um von dieser Seite auf das Bearbeitungsformular zu wechseln, nutzen wir die Funktion „Navigate“: Navigate(Bearbeitungsformular) tragen wir ein.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Für Dich empfohlen
Ähnliche Artikel

So erstellen Sie eine eigene App mit PowerApps von Microsoft – Teil 2

Wie Du mit DocumentsCorePack Vorlagen für Deine Kommunikation erstellen und anpassen kannst



