So erstellen Sie eine eigene App mit Power Apps von Microsoft – Teil 2
Von Adrian Schäfer am 30.10.2019

In diesem Blog Beitrag zeigen wir Ihnen, wie Sie mittels PowerApps von Microsoft, eine eigene Applikation für Ihr Unternehmen erstellen können. Beispielhaft erstellen wir in diesem Artikel Schritt-für-Schritt eine Applikation, mit der Sie Lead-Datensätze in Ihrem Dynamics 365 CRM pflegen können.
In dem vorherigen Beitrag haben wir bereits mit der Erstellung der App gestartet. Die Applikation soll es ermöglichen, Lead-Datensätze aus dem CRM-System einzusehen, zu erstellen und vorhandene Datensätze zu bearbeiten.
Die ersten drei Schritte sind wir bereits in dem vorherigen Beitrag durchgegangen. Hier können Sie den Beitrag einsehen: "Teil 1: So erstellen Sie eine App mittels PowerApps von Microsoft."
Dabei haben wir diese Seiten erstellt:
- Startseite
- Eine Übersicht zur Lead-Erfassung
- Formular zur Bearbeitung eines Lead-Datensatzes
In diesem Artikel erstellen wir nun diese Seiten und stellen damit die App fertig:
- Formular zur Erstellung eines Lead-Datensatzes
- Die „erfolgreich abgeschlossen“-Meldung
- Die „erfolgreich abgebrochen“-Meldung
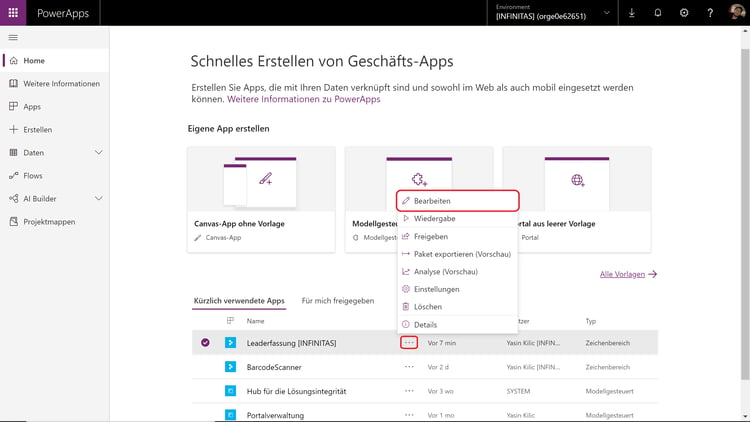
Um zu starten öffnen wir Microsoft PowerApps über das Office Portal. Dort ist unsere bisher erstellte App zu sehen. Um die App zu bearbeiten und weitere Seiten zu erstellen, gehen wir auf "Bearbeiten".
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
4. Formular zur Erstellung eines Lead-Datensatzes
Nun fügen wir unserer App ein Formular hinzu, über das wir Leads anlegen können.
Formular erstellen
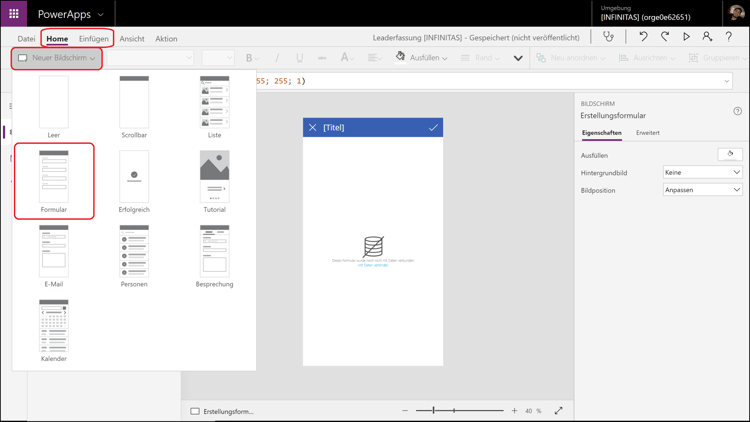
Ähnlich wie bei der Erstellung der Lead-Übersicht, fügen wir hier ebenfalls einen „Neuen Bildschirm“ ein.
Dafür gehen wir unter der Registerkarte auf „Home“ oder „Einfügen“ und wählen „Neuer Bildschirm“ und dann „Formular“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
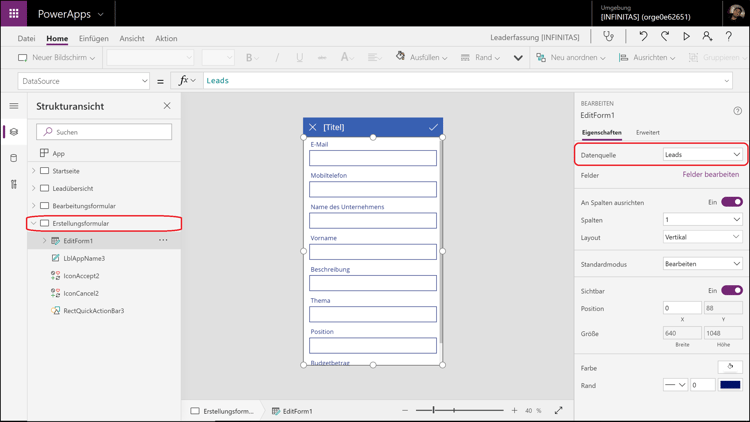
Wir benennen das Formular in „Erstellungsformular“ um und fügen Leads als Datenquelle hinzu.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
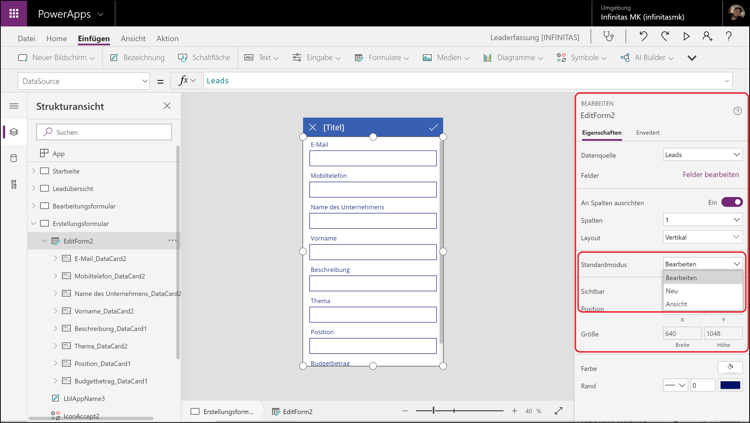
Es gibt 3 verschiedene Arten von Formularen:
- Bearbeitungsformular
- Ansichtsformular
- Erstellungsformular
Wie die Namen schon verraten, dienen diese Formulare jeweils zum Bearbeiten, Anschauen und Erfassen von Datensätze.
Da wir ein Formular zum Erfassen von Lead-Datensätzen erstellen wollen, klicken wir im „Standardmodus“ auf „Neu“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Formular anpassen
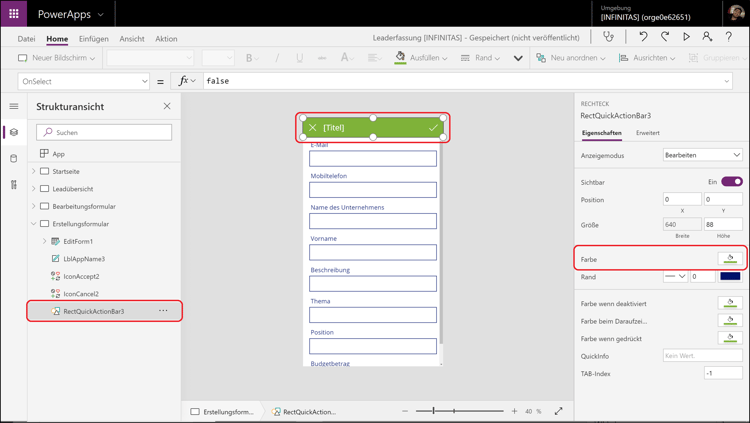
Zunächst ändern wir das Design, die Beschriftung und Farbe. Dafür wählen wir die „RectQuickAcionBar2“ aus und ändern deren Farbe.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
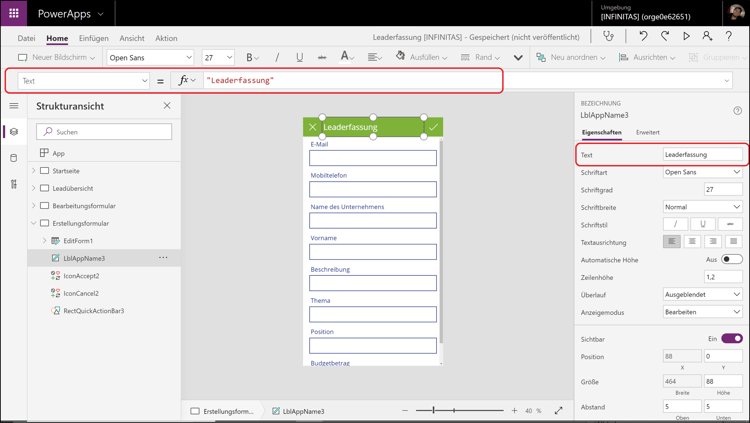
Danach ändern wir den Text von „LblAppName2“ und schreiben statt „[Titel]“ „Lead-Erfassung“
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Verknüpfung der Seite mit der „Lead-Übersicht“
Um auf das Formular zu gelangen, verlinken wir es mit der Lead-Übersicht.
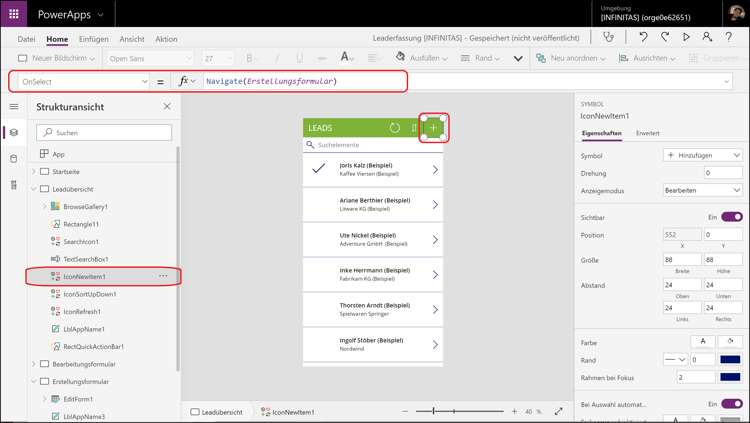
Dafür gehen wir auf die Lead-Übersicht und klicken auf das Plus-Zeichnen oben rechts des Bildschirms.
Wir bearbeiten die „OnSelect“ Eigenschaft und tragen Navigate(Erstellungsformular) ein, damit sich das Erstellungsformular öffnet sobald darauf geklickt wird.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
5. Die „erfolgreich abgeschlossen“-Meldung
Nun können wir über unsere App Leads anlegen. Jetzt wollen wir aber zu jedem angelegten Lead eine Meldung erhalten, dass die Lead-Erstellung erfolgreich abgeschlossen ist.
Erstellen der Meldung
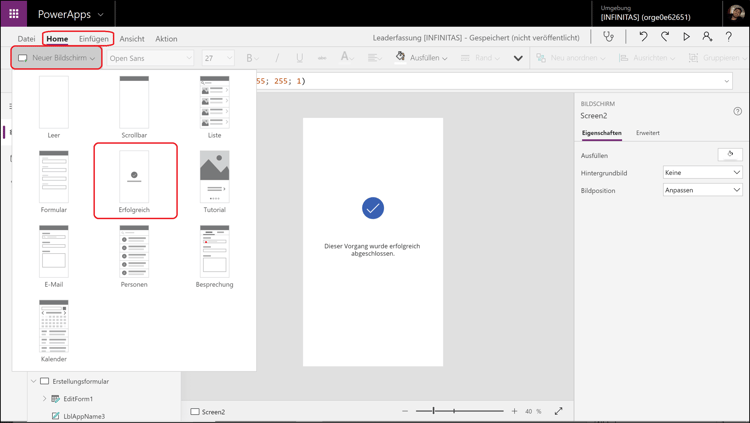
Ähnlich wie bei der Erstellung der Lead-Übersicht, fügen wir hier ebenfalls einen „Neuen Bildschirm“ ein.
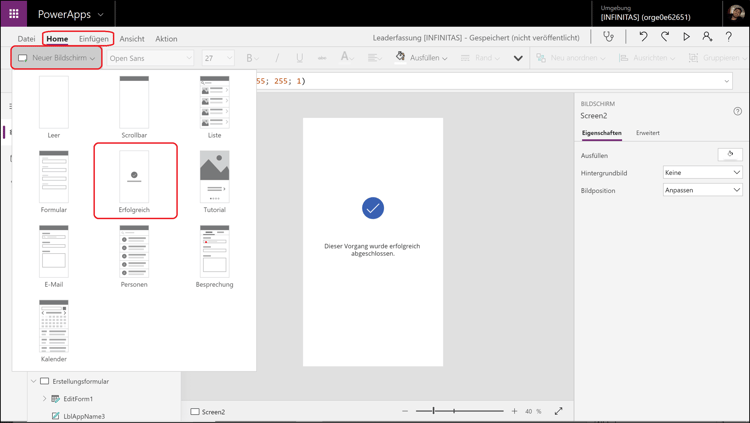
Dafür gehen wir unter der Registerkarte auf „Home“ oder „Einfügen“ und wählen „Neuer Bildschirm“ und dann „Erfolgreich“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
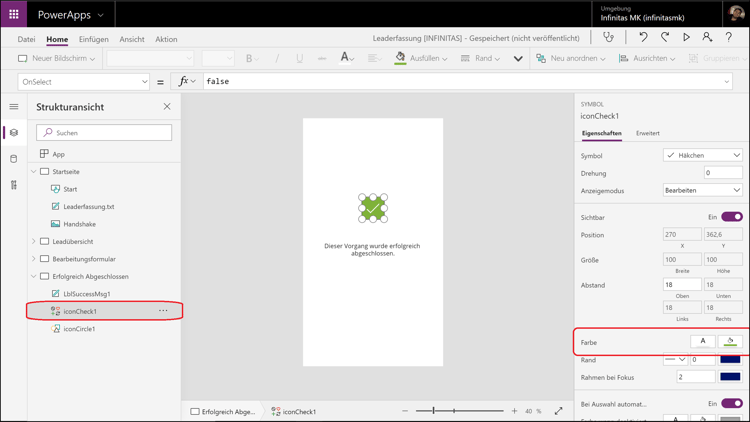
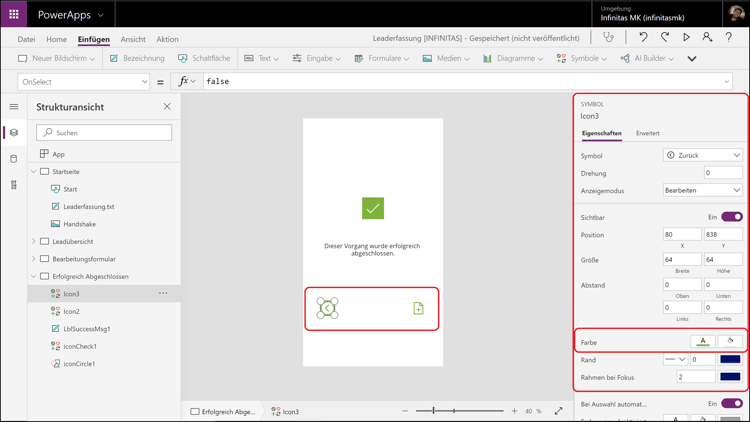
Nun ändern wir die Farbe unseres Icons.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Erstellung und Anpassung der Buttons
Jetzt bauen wir zwei Optionen für den Nutzer der App ein.
Einmal ein Button, um Zurück zur Übersicht zu gelangen und ein Button, um einen weiteren Lead-Datensatz verfassen zu können.
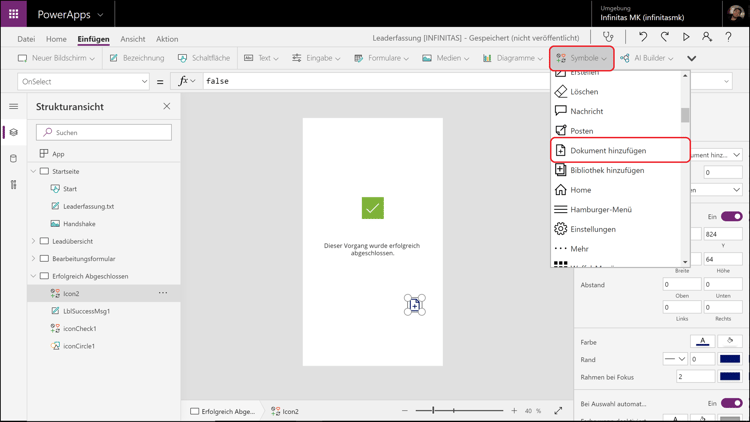
Wir wählen unter „Einfügen“> „Symbole“> „Dokument hinzufügen“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Nun positionieren wir das Icon unten rechts auf dem Bildschirm.
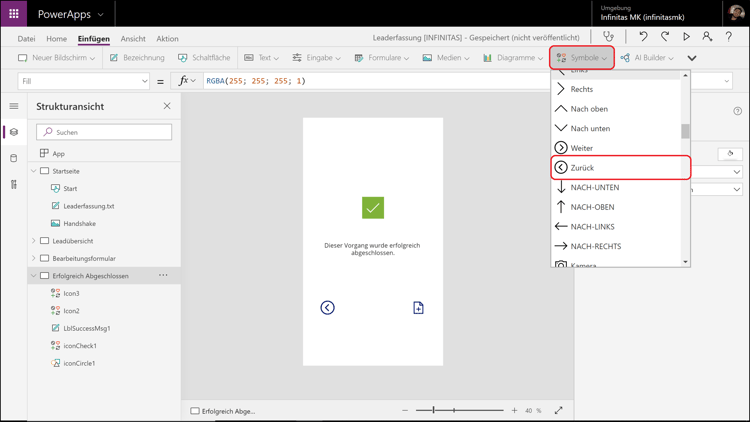
Danach wählen wir unter „Einfügen“> „Symbole“> „Zurück“. Und positionieren es parallel zu dem anderen Icon links unten auf dem Bildschirm.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Jetzt ändern wir die Farbe der Icons und fügen eine passende Beschriftung hinzu.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
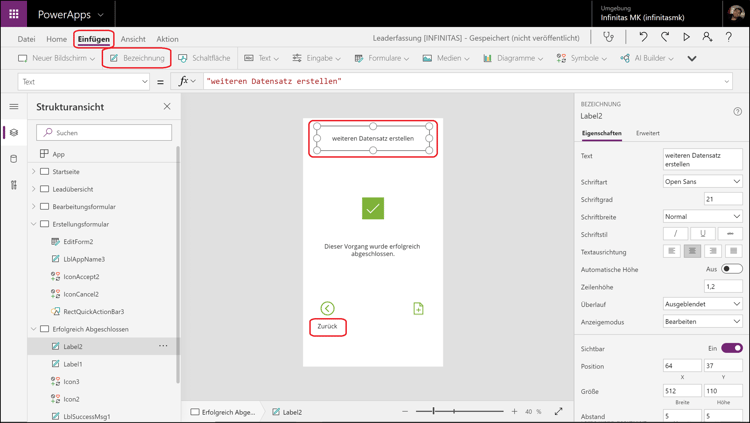
Um die Beschriftung zu ändern gehen Sie auf „Einfügen“ und „Bezeichnung“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
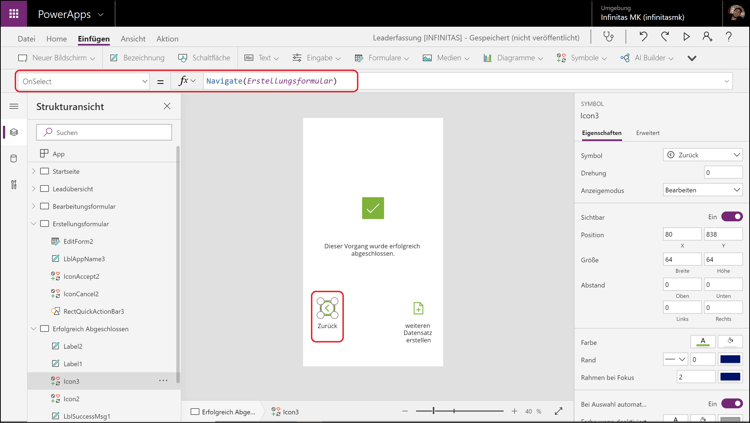
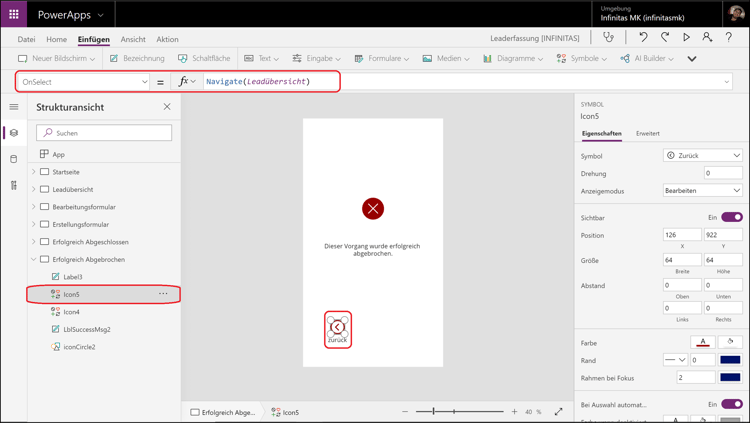
Jetzt verlinken wir unsere Seite mit dem Erstellungsformular und mit der Lead-Übersicht. Dafür klicken wir zuerst auf den „Zurück“-Button und ändern die „OnSelect“ Eigenschaften in Navigate(Leadübersicht) .
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Verlinkung der Buttons
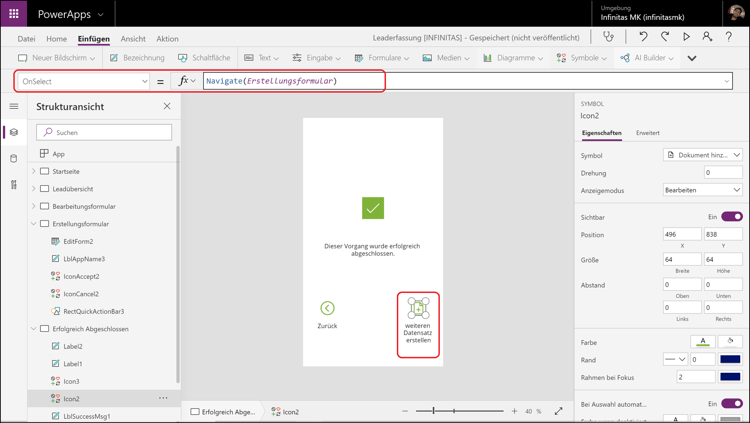
Jetzt verlinken wir noch das Icon „weiteren Leaddatensatz erstellen“, um nach dem Klick auf das Icon auf das Erstellungsformular zu gelangen.
Dafür ändern wir hier die „OnSelect“ Eigenschaften in Navigate(Erstellungsformular) .
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Jetzt sind wir mit unserer „erfolgreich abgeschlossen“-Meldung fertig.
Die Seite ist nun erstellt, wir haben jedoch noch nicht konfiguriert, dass sich nach Anlegen eines Datensatzes die Meldung öffnet.
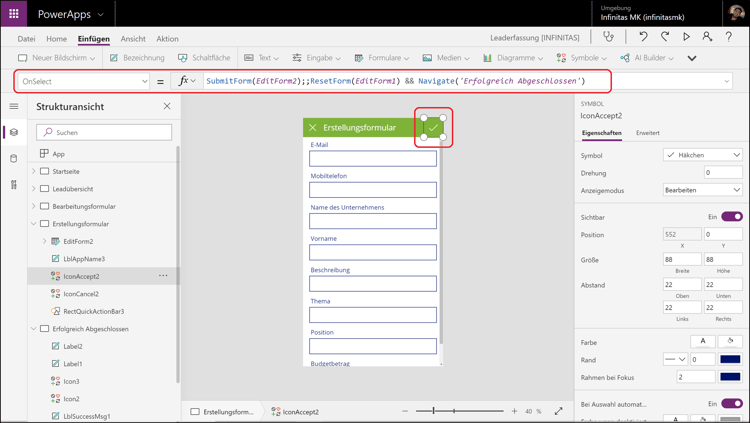
Dafür öffnen wir unsere Seite für das Erstellungsformular und klicken auf das „Häkchen“-Icon oben links und ändern dessen „OnSelect“ Eigenschaften. Wir tragen folgenden Code ein:
SubmitForm(EditForm1);;ResetForm(EditForm1) && Navigate('Erfolgreich abgeschlossen')
SubmitForm(EditForm1): Der Teil des Codes sorgt dafür, dass das „Formular“ (nicht die Seite) mit den Informationen in das CRM übertragen wird.
ResetForm(EditForm1): Dieser Teil des Codes sorgt dafür, dass man das Formular (nicht die Seite) nach dem Abschicken in das CRM erneut benutzen kann. (Wenn man dies nicht in den Eigenschaften angibt, kann das Formular nicht erneut benutzt werden, da es nicht erneut lädt, wenn man die Seite öffnet)
Navigate('Erfolgreich abgeschlossen'): Dieser Teil des Codes sorgt dafür das man automatisch auf die Meldung „Erfolgreich Abgeschlossen“ wechselt.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
6. Die „erfolgreich abgebrochen“-Meldung
Jetzt erstellen wir eine „erfolgreich abgebrochen“-Meldung.
Dafür gehen wir unter der Registerkarte auf „Home“ oder „Einfügen“ und wählen „Neuer Bildschirm“ und dann „Erfolgreich“ aus.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
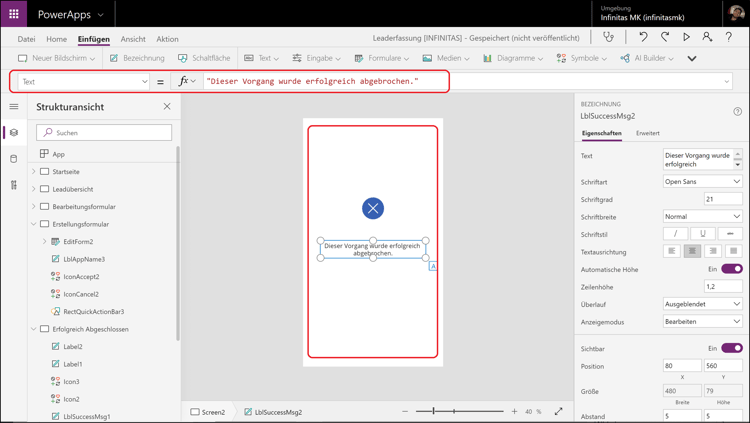
Wir ändern das „Häkchen“-Icon durch ein „Abbrechen“-Icon. Erst klicken wir im blauen Kreis auf das Häkchen und entfernen es. Danach wählen wir unter „Einfügen“, „Symbole“ und „Abbrechen“ aus. Jetzt ändern wir den Text und die Farben. Der Text soll heißen: "Dieser Vorgang wurde erfolgreich abgebrochen."
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
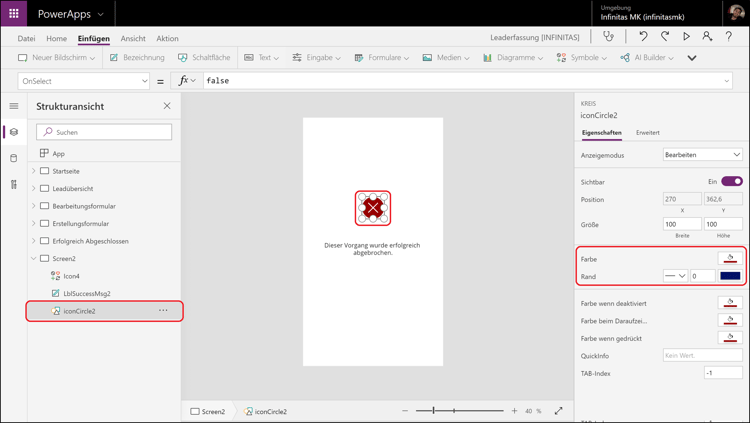
Danach ändern wir die Farben, indem wir auf Eigenschaften gehen und sie unter „Farbe“ ändern.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
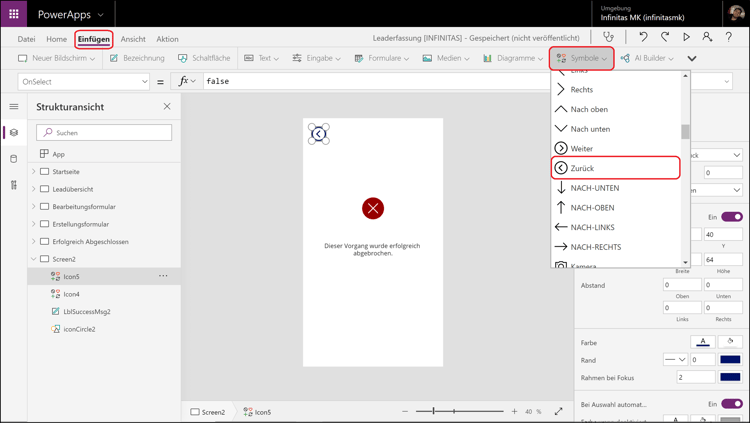
Anschließend fügen wir ein kleines Icon ein, um auf eine vorherige Seite zu gelangen, sobald wir darauf klicken. Wie auf der „erfolgreich abgeschlossen“-Seite wollen wir auch hier das „Zurück“-Icon benutzen. Dafür klicken wir oben unter „Einfügen“ auf „Symbole“ und „Zurück“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
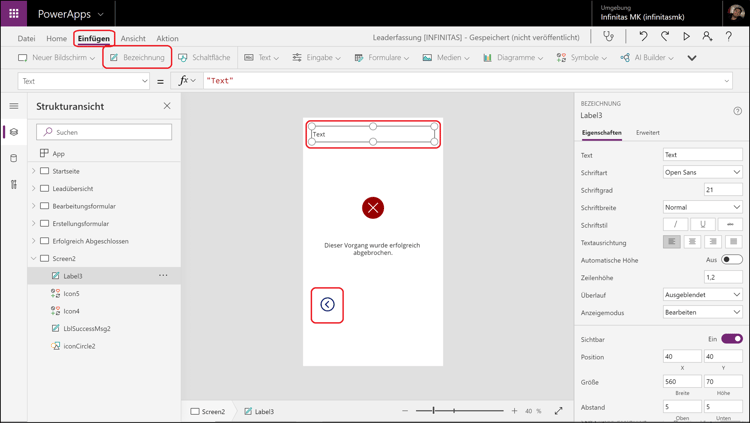
Sobald wir das Icon auf der Seite platziert haben, fügen wir dort eine Bezeichnung hinzu.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
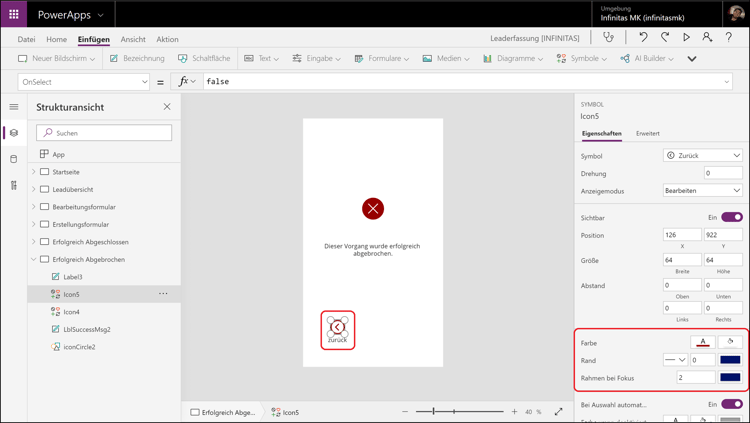
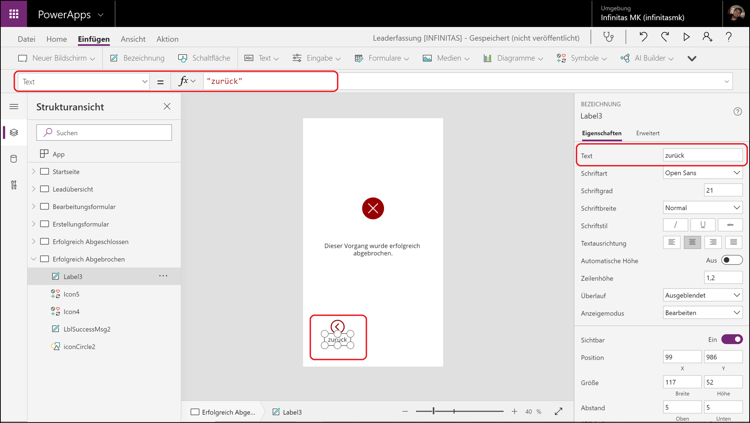
Die Bezeichnung platzieren wir unter dem Icon. Nun ändern wir den Text der Bezeichnung und die Farbe des Icons. Der Text wird in „zurück“ umgeändert und die Farbe des Icons in rot geändert.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Verlinkung einfügen
Abschließend wird die Seite zum Erstellen eines Lead-Datensatzes mit der „erfolgreich abgebrochen“-Seite und die „erfolgreich abgebrochen“-Seite mit der „Lead-Übersicht“-Seite verlinkt. Wir klicken auf unser „Zurück“-Icon auf unserer „erfolgreich abgebrochen“-Seite und ändern die „OnSelect“ Eigenschaften in „Navigate(Leadübersicht)“.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
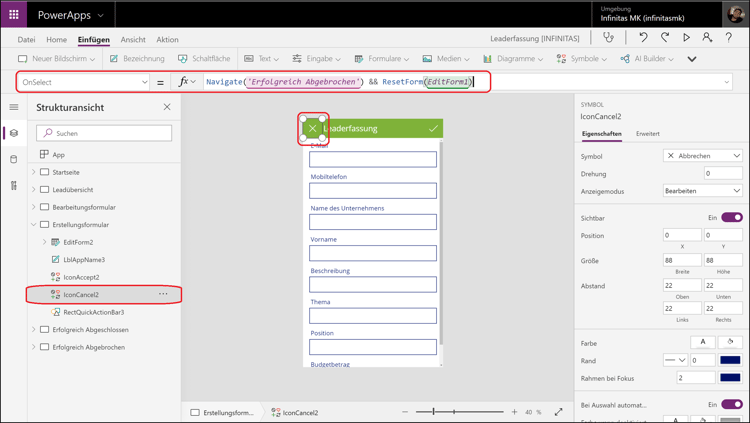
Jetzt wechselt die App von der „erfolgreich abgebrochen“-Seite auf die „Lead-Übersicht“ sobald man auf „Zurück“ klickt. Wir wechseln auf das „Erstellungsformular“ und wählen oben das „X“ aus und ändern seine „OnSelect“ Eigenschaften. Wir tragen da „Navigate('Erfolgreich abgebrochen') && ResetForm(EditForm1)“ ein.
 (Bildquelle: infinitas GmbH)
(Bildquelle: infinitas GmbH)
Jetzt ist unsere Eigene App fertig und wir können
- Leads ansehen,
- Leads anlegen und
- Leads bearbeiten
Microsoft Dynamics 365 bietet dir durch seine hohe Flexibilität die Möglichkeit, dein Lead- und Kundenmanagement perfekt auf deine individuellen Anforderungen abzustimmen und damit deinen Erfolg auf das nächste Level zu heben.
Als langjähriger Microsoft-Partner mit viel Erfahrung unterstützen wir dich dabei, das volle Potenzial dieser leistungsstarken Plattform auszuschöpfen. Mit unserem engagierten Support und unserer Expertise in der Weiterentwicklung von Microsoft Dynamics 365 sorgen wir dafür, dass du jederzeit optimal aufgestellt bist – für mehr Effizienz, bessere Kundenbindung und nachhaltiges Wachstum.
- Dezember 2025 (3)
- November 2025 (5)
- Oktober 2025 (6)
- September 2025 (4)
- August 2025 (4)
- Juli 2025 (6)
- Juni 2025 (4)
- Mai 2025 (4)
- April 2025 (5)
- März 2025 (5)
- Februar 2025 (4)
- Januar 2025 (4)
- Dezember 2024 (4)
- November 2024 (4)
- Oktober 2024 (5)
- September 2024 (3)
- August 2024 (4)
- Juli 2024 (4)
- Juni 2024 (3)
- Mai 2024 (3)
- April 2024 (4)
- März 2024 (2)
- Februar 2024 (4)
- Januar 2024 (4)
- Dezember 2023 (4)
- November 2023 (4)
- Oktober 2023 (6)
- September 2023 (4)
- August 2023 (3)
- Juli 2023 (3)
- Juni 2023 (2)
- Mai 2023 (2)
- April 2023 (3)
- März 2023 (3)
- Februar 2023 (4)
- Januar 2023 (2)
- Dezember 2022 (3)
- November 2022 (4)
- Oktober 2022 (3)
- September 2022 (3)
- August 2022 (2)
- Juli 2022 (2)
- Juni 2022 (4)
- Mai 2022 (4)
- April 2022 (2)
- März 2022 (2)
- Februar 2022 (2)
- Januar 2022 (3)
- November 2021 (1)
- Oktober 2021 (2)
- September 2021 (3)
- August 2021 (2)
- Juli 2021 (2)
- Juni 2021 (1)
- Mai 2021 (2)
- April 2021 (1)
- März 2021 (2)
- Februar 2021 (2)
- Januar 2021 (2)
- Dezember 2020 (1)
- November 2020 (1)
- Oktober 2020 (2)
- September 2020 (1)
- August 2020 (1)
- Juli 2020 (4)
- Juni 2020 (1)
- Mai 2020 (2)
- April 2020 (4)
- März 2020 (2)
- Februar 2020 (1)
- Januar 2020 (3)
- Dezember 2019 (2)
- Oktober 2019 (4)
- September 2019 (2)
- August 2019 (1)
- Juli 2019 (1)
- Juni 2019 (1)
- Mai 2019 (2)
- April 2019 (3)
- März 2019 (2)
- Februar 2019 (1)
- Januar 2019 (1)
- Dezember 2018 (2)
- November 2018 (2)
- Oktober 2018 (1)
- September 2018 (2)
- August 2018 (3)
- Juli 2018 (1)
- Juni 2018 (1)
- April 2018 (2)
- Oktober 2017 (1)
- September 2017 (1)
Newsletter abonnieren:
Für Dich auch interessant
Ähnliche Blog-Artikel

So erstellen Sie eine eigene App mit Power Apps von Microsoft – Teil 1

Microsoft PowerApps: dafür ist es nützlich