Web-API-Funktionen in Microsoft Dynamics 365 sinnvoll einsetzen
Von Jalal Heidari am 07.09.2022

In der Web-API von Microsoft Dynamics 365 stehen vordefinierte Funktionen zur Verfügung, die den Entwicklern helfen, mit wenigen Codezeilen verschiedene Aktionen im CRM auszuführen und dadurch zeitaufwendiges und komplexes Coding zu sparen. In diesem Blogartikel gehen wir auf die vordefinierten Funktionen in der Web-API von Microsoft Dynamics 365 ein und zeigen Dir, wie Du diese nutzen kannst.(Bildquelle: Canva)
API steht für „Application Programming Interface” und bildet sozusagen die Schnittstelle zwischen zwei Anwendungen, sodass diese beiden miteinander kommunizieren können.
Beispiele für die Verwendung von Dynamics 365 Web-APIs
Es kann vorkommen, dass Du z.B. durch einen Button in Ribbon einen Workflow ausführen möchtest, einen Datensatz erstellen usw.. In diesem Blogartikel geht es um die Anwendung von Web-APIs im Kontext von Dynamics 365. Wir zeigen Dir verschiedene Beispiele für die Verwendung von Dynamics-365-Web-APIs wie z.B. Erstellen, Aktualisieren, Löschen und Abrufen von Datensätzen und Ausführen eines Workflows:
createRecord
Die nachfolgende Funktion erstellt einen neuen Datensatz im CRM:
Xrm.WebApi.createRecord(entityLogicalName, data).then(successCallback, errorCallback);
Gib den Entitätsnamen und die Felder, die Du für den Datensatz festlegen möchtest, in einem JSON-Objekt namens data an:
var data = {
"subject": "createRecord",
"firstname": "Jalal",
"lastname": "Heidari"
}
Xrm.WebApi.createRecord("lead", data).then(
function success(result) {
alert ("Das neue Lead mit der ID: " + result.id + "wurde angelegt.");
},
function(error){
alert("Error: " + error.message);
}
)
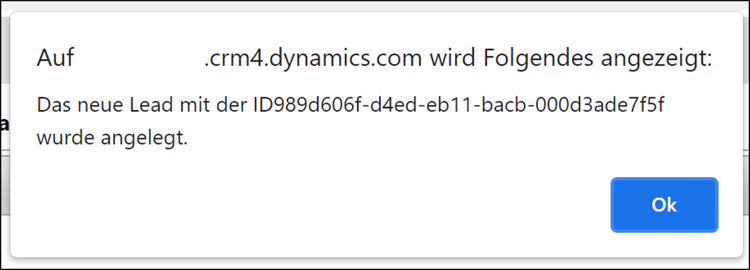
Nachdem Du den Code ausgeführt hast, zeigt Dir die Meldung, dass ein neuer Datensatz erstellt wurde:
updateRecord
Dies ist die Syntax, die Du verwendest, um einen Datensatz zu aktualisieren:
Xrm.WebApi.updateRecord(entityLogicalName, id, data).then(successCallback, errorCallback);
Gib den Entitätsnamen, die ID des Datensatzes und die Felder, die Du bearbeiten möchtest, in data an:
var data =
{
"subject": "updateRecord"
}
Xrm.WebApi.updateRecord("lead", "989d606f-d4ed-eb11-bacb-000d3ade7f5f", data).then(
function success(result) {
alert("Das Lead wurde aktualisiert.");
},
function (error) {
console.log(error.message);
}
)
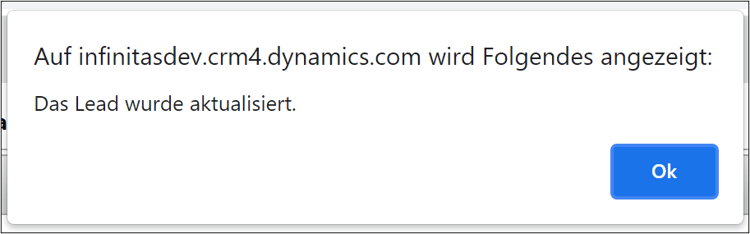
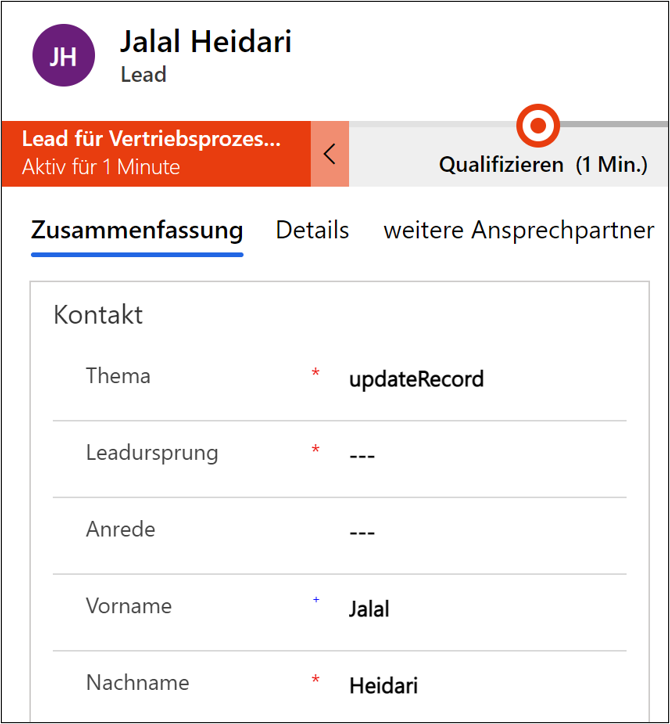
Nachdem Du den Code ausgeführt hast, zeigt Dir die Meldung, dass der Datensatz aktualisiert wurde:


deleteRecord
Verwende die folgende Syntax, um einen Datensatz mit der Web API zu löschen:
Xrm.WebApi.deleteRecord(entityLogicalName, id).then(successCallback, errorCallback);
Gib den Entitätsnamen und die ID des Datensatzes an:
Xrm.WebApi.deleteRecord("lead", "989d606f-d4ed-eb11-bacb-000d3ade7f5f").then(
function success(result) {
alert("Das Lead wurde gelöscht.");
},
function (error) {
alert(error.message);
}
)
Nach dem Ausführen wird der Datensatz gelöscht.

retrieveRecord
Mit folgender Syntax kannst Du einen Datensatz abrufen:
Xrm.WebApi.retrieveRecord(entityLogicalName, id, options).then(successCallback, errorCallback);
Gib den Entitätsnamen und die ID an, für options gibt es folgende Möglichkeiten:
- $select: Mit select kannst Du die Spalten, die Du zurückgeben möchtest, begrenzen. Wenn Du diesen Befehl nicht verwendest, werden alle Spalten zurückgegeben.
- $expand: Mit expand kannst Du steuern, welche Daten von verwandten Entitäten zurückgegeben werden.
In diesem Beispiel soll die Website der verknüpften Firma mit dem Kontakt (eeeccfa3-d9ed-eb11-bacb-000d3ade7f5f) und dem Namen des Kontaktes abgerufen werden.
Xrm.WebApi.retrieveRecord("contact", "eeeccfa3-d9ed-eb11-bacb-000d3ade7f5f", "?$select=lastname&$expand=parentcustomerid_account($select=websiteurl)").then(
function success(result) {
alert("Nachname: " + result.lastname + ", Website: " + result.parentcustomerid_account.websiteurl);
},
function (error) {
alert(error.message);
}
)
Wenn wir dies ausführen, sehen wir:

retrieveMultipleRecords
Diese Methode gibt eine Sammlung von Datensätzen aus dem CRM zurück:
Xrm.WebApi.retrieveMultipleRecords(entityLogicalName, options, maxPageSize).then(successCallback, errorCallback)
- Options: Hier werden folgende Optionen unterstützt: $select, $top, $filter, $expand, $orderby.
- MaxPageSize: Das ist die Anzahl der zurückgegebenen Datensätze. Wenn Du dies nicht angibst, wird der Wert auf 5.000 Datensätze gesetzt.
In einem Beispiel rufen wir alle Firmen, die in Hannover sind, ab:
Xrm.WebApi.retrieveMultipleRecords("account", "?$select=name&$filter=address1_city eq 'Hannover'").then(
function success(result) {
for (var i = 0; i < result.entities.length; i++) {
alert(result.entities[i].name);
}
},
function(error) {
alert("Error: " + error.message);
}
)
Nach dem Ausführen wird das Ergebnis als ein Array dargestellt:

In allen Beispielen ist die Angabe der „entityLogicalName“ und „Options notwendig“ und der Rest ist optional.
executeWorkflow - Ausführen eines Workflows mit Web-API
Du kannst Workflows entweder basierend auf einem Trigger oder als bedarfsabhängigen Prozess ausführen.
Es gibt Fälle, in denen Du einen Workflow aus dem Code direkt ausführen möchtest, z.B. mit einem Klick auf einen benutzerdefinierten Button. Dazu kann der Workflow über Web-API bzw. die ExecuteWorkflow ausgeführt werden.
Bis Dynamics CRM 2016 (8.1) war ExecuteWorkflow nicht über Web-API verfügbar. Aber mit Dynamics 365 steht jetzt die ExecuteWorkflow zur Verfügung.
In unserem Beispiel erstellen wir eine Anfrage, wodurch ein benutzerdefinierter Workflow, der einen Termin für den Kontakt erstellt, ausgeführt wird.

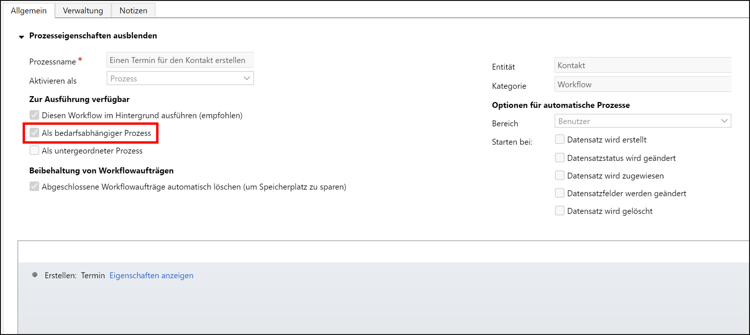
Denke daran, den Workflow als bedarfsabhängigen Prozess auszuführen.
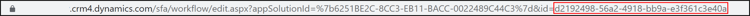
Für den Code brauchst Du den Namen und die ID des Workflows. Kopiere die ID aus der URL.

Nachfolgend findest Du den Code, mit dem Du den Workflow ausführen kannst. Füge ihn in Deine JS-Webressource ein:
function executeWorkflow(executionContext){
var formContext = executionContext.getFormContext();
var entityID = formContext.data.entity.getId().replace("{", "").replace("}", "");
var workflowId = "{d2192498-56a2-4918-bb9a-e3f361c3e40a}"; // Workflow-ID
var functionName = ""; // Funktionsname
var query = "";
try {
// Abfrage zum Ausführen des Workflows definieren
query = "workflows(" + workflowId.replace("}", "").replace("{", "") + ")/Microsoft.Dynamics.CRM.ExecuteWorkflow";
var data = {
"EntityId": entityID
};
// Anfrage erstellen
var req = new XMLHttpRequest();
req.open("POST", Xrm.Page.context.getClientUrl() + "/api/data/v9.0/" + query, false);
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.onreadystatechange = function () {
if (this.readyState == 4) {
req.onreadystatechange = null;
if (this.status == 200) {
//success callback
var result = JSON.parse(this.response);
formContext.ui.setFormNotification("Der Workflow '"+ functionName +"' wurde erfolgreich ausgeführt.", "INFORMATION")
} else {
//error callback
var error = JSON.parse(this.response).error;
}
}
};
req.send(JSON.stringify(data));
} catch (e) {
alert("Ein Fehler ist aufgetreten - Funktionsname: :" + functionName + "Error:" + e)
}
}
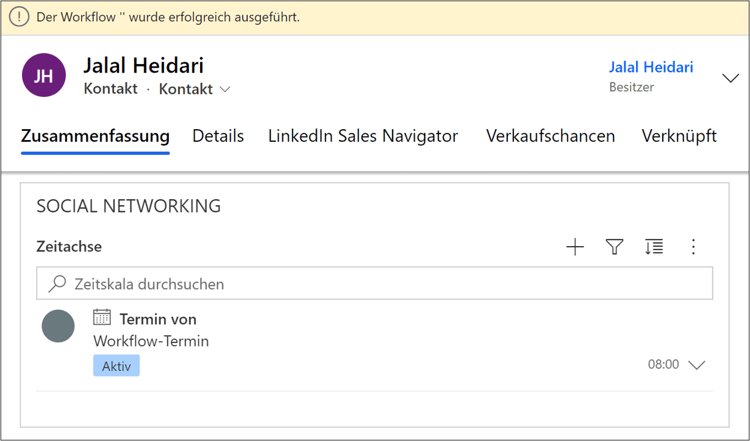
Nach dem Ausführen wurde der Termin erstellt und mit dem Kontakt verknüpft:

Zusammenfassung
Die Web-API ist der unterstützte Weg, um mit der Microsoft Dynamics Datenbank zu interagieren.
Wir empfehlen, dass die CRM-Entwickler zunächst die CRM Web-API erkunden, um zu erfahren, welche Funktionen zur Verfügung stehen und um die Funktionsweise des CRMs besser zu verstehen.
Je mehr Du über die Dynamics Web-API und die Dynamics-Funktionen weißt, desto besser kannst Du die verschiedenen Anpassungen verstehen und vornehmen.
Microsoft Dynamics 365 bietet dir durch seine hohe Flexibilität die Möglichkeit, dein Lead- und Kundenmanagement perfekt auf deine individuellen Anforderungen abzustimmen und damit deinen Erfolg auf das nächste Level zu heben.
Als langjähriger Microsoft-Partner mit viel Erfahrung unterstützen wir dich dabei, das volle Potenzial dieser leistungsstarken Plattform auszuschöpfen. Mit unserem engagierten Support und unserer Expertise in der Weiterentwicklung von Microsoft Dynamics 365 sorgen wir dafür, dass du jederzeit optimal aufgestellt bist – für mehr Effizienz, bessere Kundenbindung und nachhaltiges Wachstum.
- Februar 2026 (1)
- Januar 2026 (4)
- Dezember 2025 (3)
- November 2025 (5)
- Oktober 2025 (6)
- September 2025 (4)
- August 2025 (4)
- Juli 2025 (6)
- Juni 2025 (4)
- Mai 2025 (4)
- April 2025 (5)
- März 2025 (4)
- Februar 2025 (4)
- Januar 2025 (6)
- Dezember 2024 (2)
- November 2024 (4)
- Oktober 2024 (4)
- September 2024 (3)
- August 2024 (3)
- Juli 2024 (4)
- Juni 2024 (3)
- Mai 2024 (2)
- April 2024 (4)
- März 2024 (2)
- Februar 2024 (2)
- Januar 2024 (2)
- Dezember 2023 (3)
- November 2023 (4)
- Oktober 2023 (4)
- September 2023 (4)
- August 2023 (3)
- Juli 2023 (3)
- Juni 2023 (2)
- Mai 2023 (2)
- April 2023 (3)
- März 2023 (3)
- Februar 2023 (3)
- Januar 2023 (1)
- Dezember 2022 (2)
- November 2022 (3)
- Oktober 2022 (3)
- September 2022 (2)
- August 2022 (1)
- Juli 2022 (1)
- Juni 2022 (3)
- Mai 2022 (3)
- April 2022 (1)
- März 2022 (1)
- Februar 2022 (2)
- Januar 2022 (2)
- November 2021 (1)
- Oktober 2021 (1)
- September 2021 (2)
- August 2021 (2)
- Juli 2021 (2)
- Juni 2021 (1)
- Mai 2021 (1)
- März 2021 (1)
- Januar 2021 (1)
- Dezember 2020 (1)
- November 2020 (1)
- Oktober 2020 (2)
- September 2020 (1)
- August 2020 (1)
- Juli 2020 (3)
- Juni 2020 (1)
- Mai 2020 (1)
- April 2020 (4)
- März 2020 (1)
- Februar 2020 (1)
- Januar 2020 (1)
- Dezember 2019 (1)
- Oktober 2019 (2)
- September 2019 (1)
- August 2019 (1)
- Juli 2019 (1)
- Juni 2019 (1)
- Mai 2019 (1)
- April 2019 (2)
- März 2019 (2)
- Februar 2019 (1)
- Januar 2019 (1)
- Dezember 2018 (1)
- November 2018 (1)
- Oktober 2018 (1)
- September 2018 (1)
- August 2018 (1)
- Juli 2018 (1)
- Juni 2018 (1)
- April 2018 (1)
- Oktober 2017 (1)
- September 2017 (1)
Newsletter abonnieren:
Für Dich auch interessant
Ähnliche Blog-Artikel

Warum die CRM-Integration Kundenerlebnisse stärkt und Umsätze erhöht

Suchfunktionen in Microsoft Dynamics 365 CRM: So vielseitig ist es