Von Jalal Heidari am 08.02.2023

Schritt 1: Erstellen eines Optionssatzes zur Darstellung der Werte
- Melde Dich bei make.powerapps.com an.
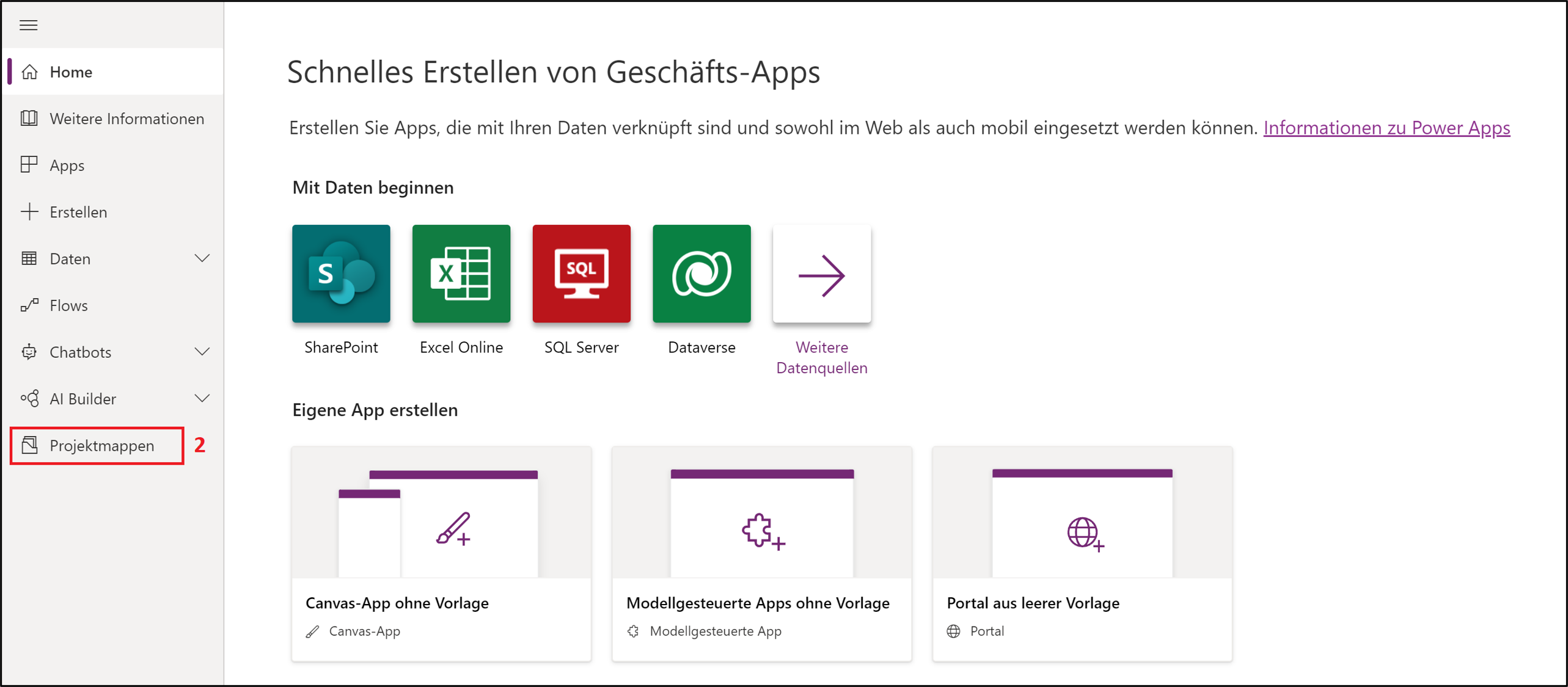
- Öffne in der Navigationsleiste am linken Rand der Seite die „Projektmappen“ und wähle die Lösung, in der Du arbeiten möchtest.

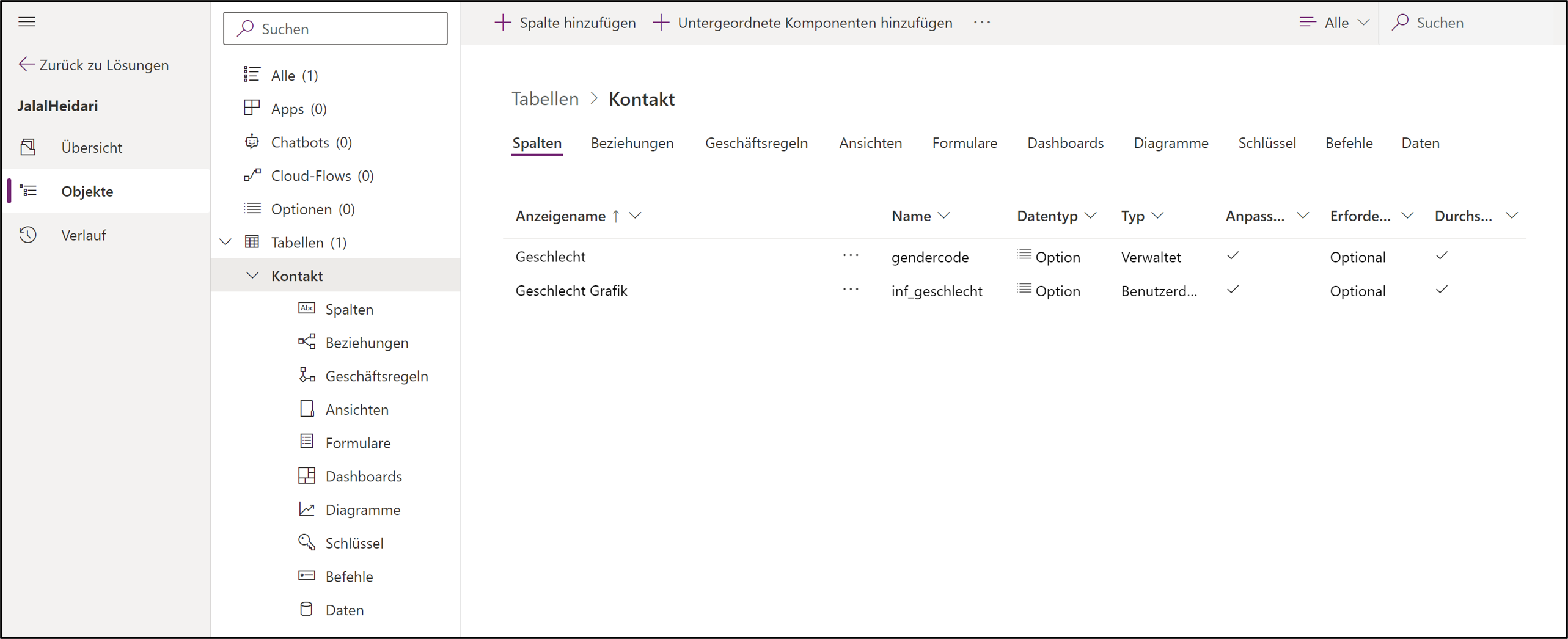
(Bildquelle: infinitas GmbH / bei allen nachfolgenden Darstellungen handelt es sich ebenfalls um Bildquellen der infinitas GmbH) - Unter Objekte -> Tabellen kannst Du Deine gewünschte Entität aussuchen. (In diesem Fall „Kontakte“).
- Unter Spalten kannst Du entweder ein nicht vorhandenes Feld anlegen oder ein existierendes Feld verwenden. In diesem Beispiel verwenden wir das standardmäßige Feld für das Geschlecht. Mit einem Klick auf „Option bearbeiten“ kannst Du die Auswahloptionen erweitern. Du kannst dieses Vorgehen auf jeden Optionssatz anwenden.

Schritt 2: Erstellen eines Optionssatzes zur Darstellung der Grafiken
Du benötigst nun noch einen Optionssatz, in dem die Icons angezeigt werden:

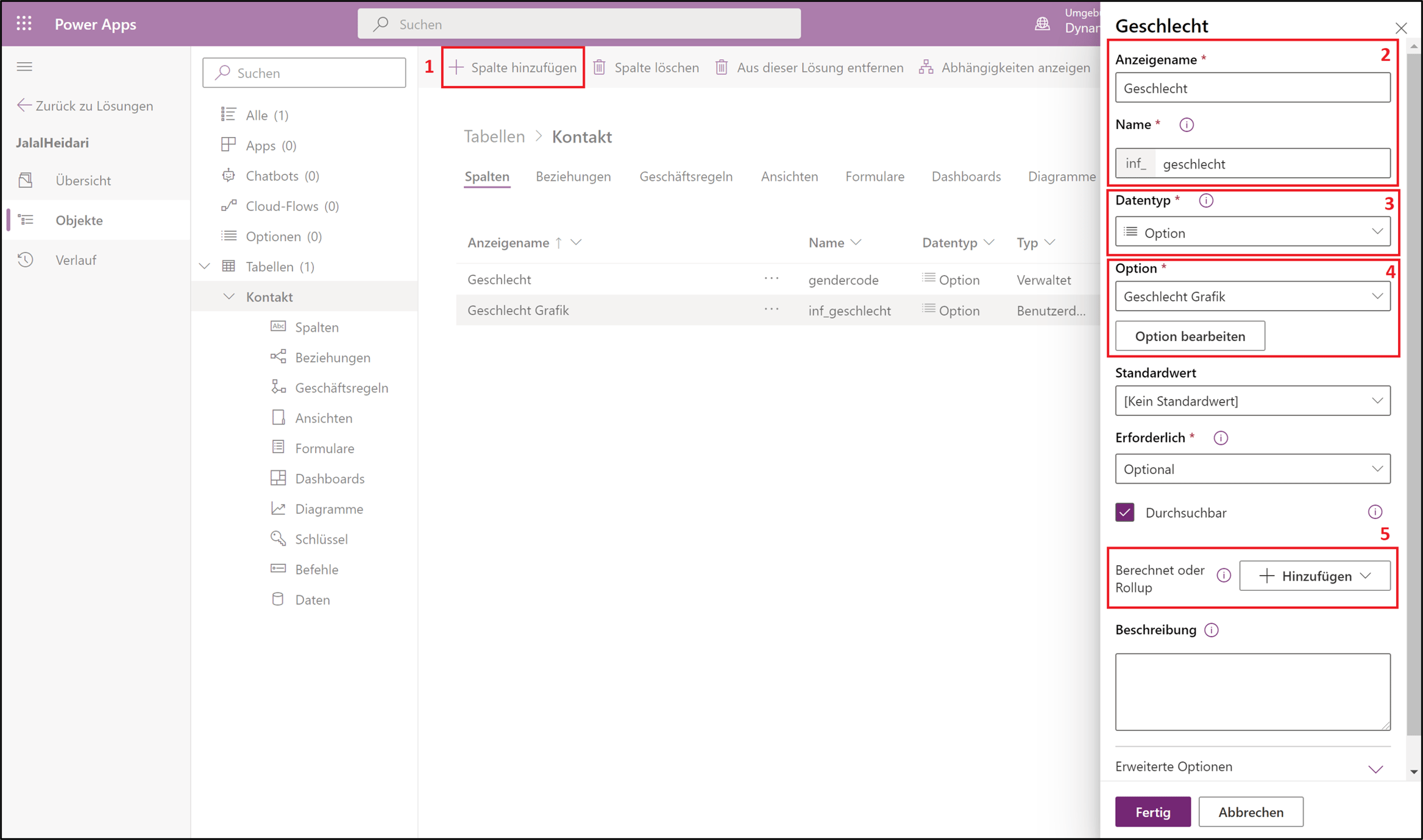
- Klicke auf „Spalte hinzufügen“, um ein neues Feld zu erstellen.
- Gib für das Feld einen Namen an.
- Beim „Datentyp“ wähle „Option“ aus.
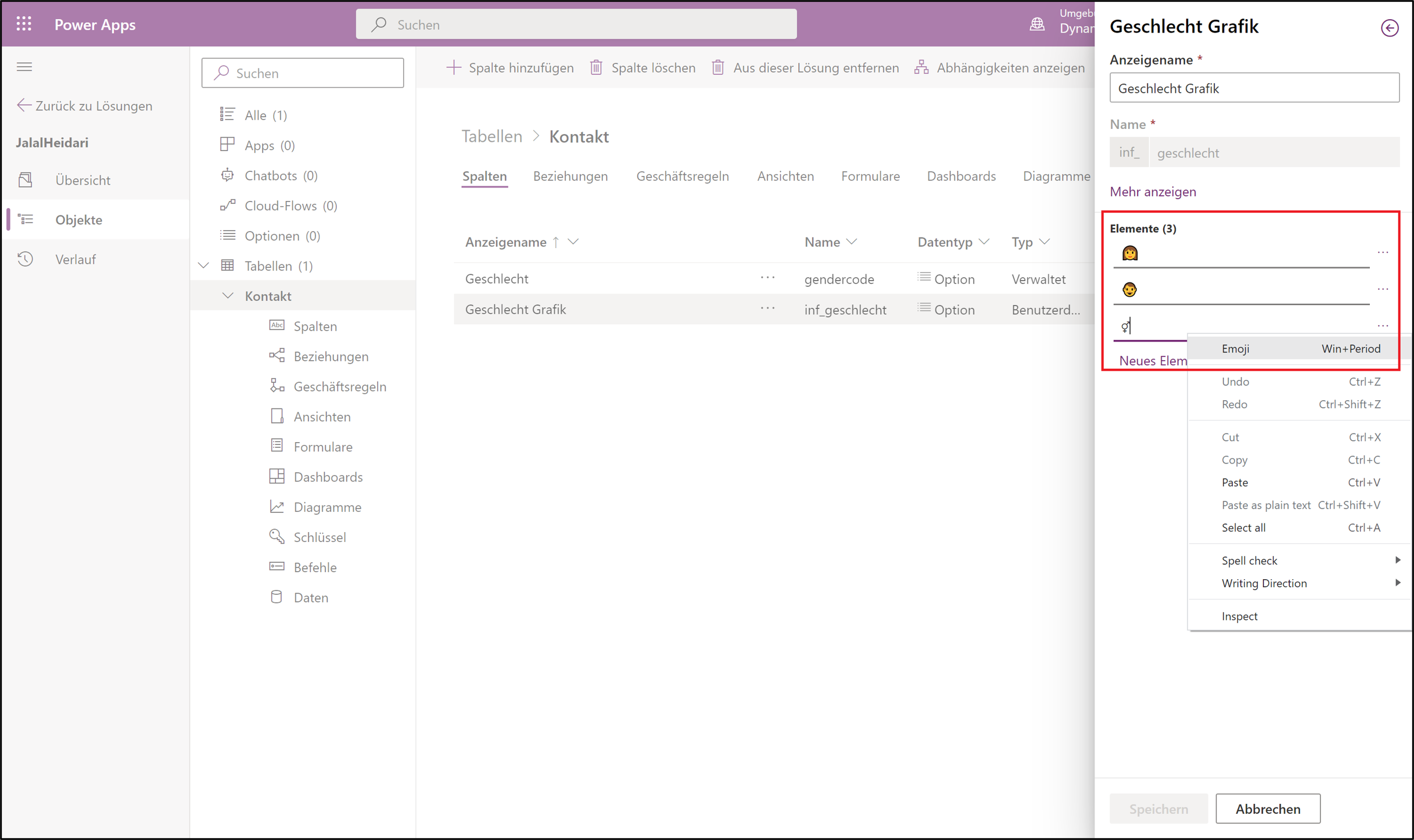
- Bei Option wähle „Neue Option“ aus. In den Elementen kannst Du mit einem Rechtsklick auf Emojis (oder Win+Period) ein Emoji für das jeweilige Geschlecht auswählen.

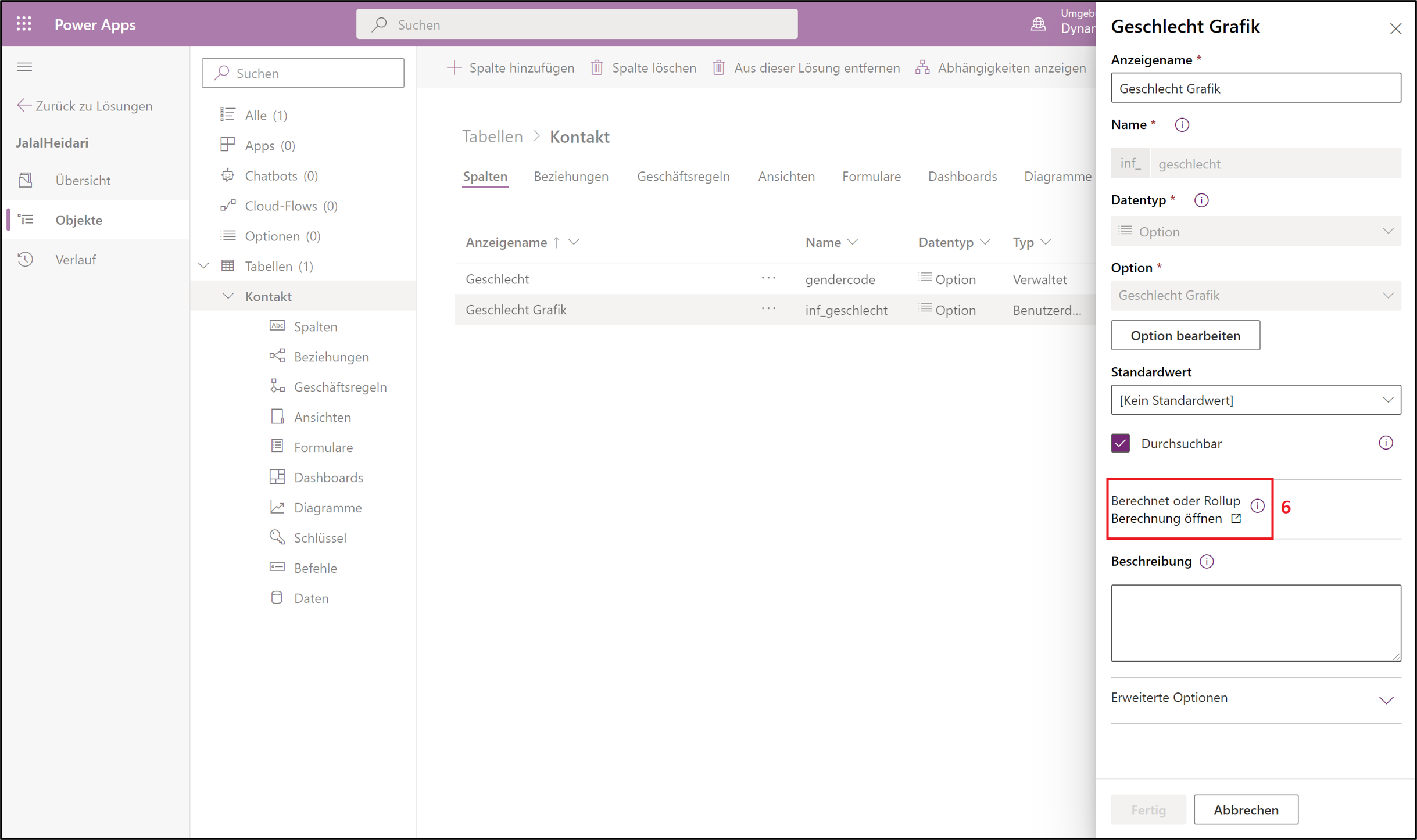
- Wähle hier „Berechnung“ aus.
- Nachdem Du das Feld gespeichert hast, öffne die Berechnung.

Schritt 3: Definition der Berechnungen
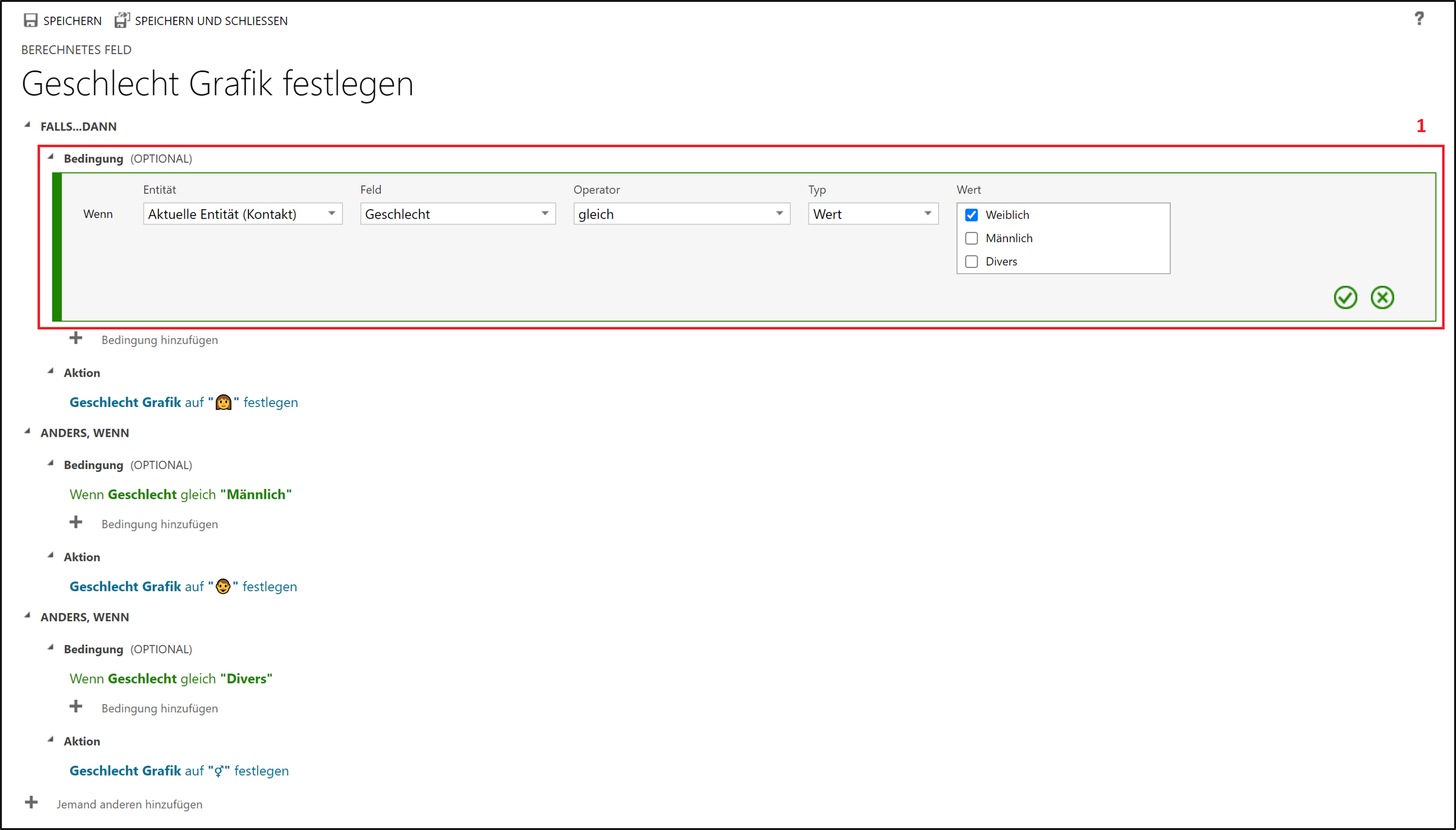
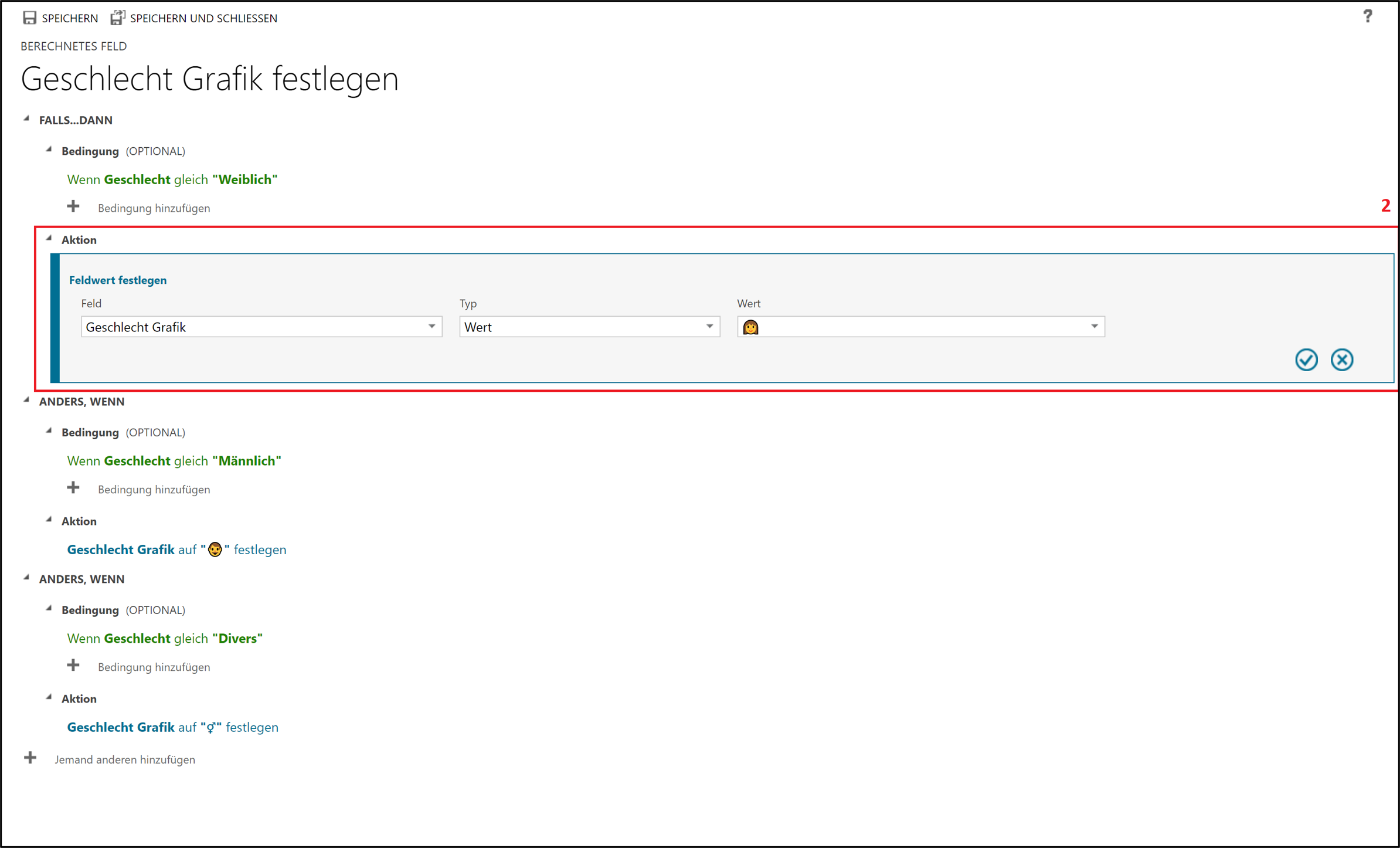
In dem neu geöffneten Fenster kannst Du im Abschnitt „Bedingung“ das Feld „Geschlecht“ auswählen und für jede Auswahloption wie folgt eine Bedingung erstellen:

Nachdem Du die Bedingungen definiert hast, kannst Du im Abschnitt „Aktion“ den Prozess zum Anzeigen der Grafik automatisieren. Lege den Wert für das Feld „Geschlecht Grafik“ wie folgt für alle Bedingungen fest:

Schritt 4: Einbinden des Feldes in der Ansicht
Nun brauchst Du nur das Feld „Geschlecht Grafik“ in einer Ansicht hinzufügen:
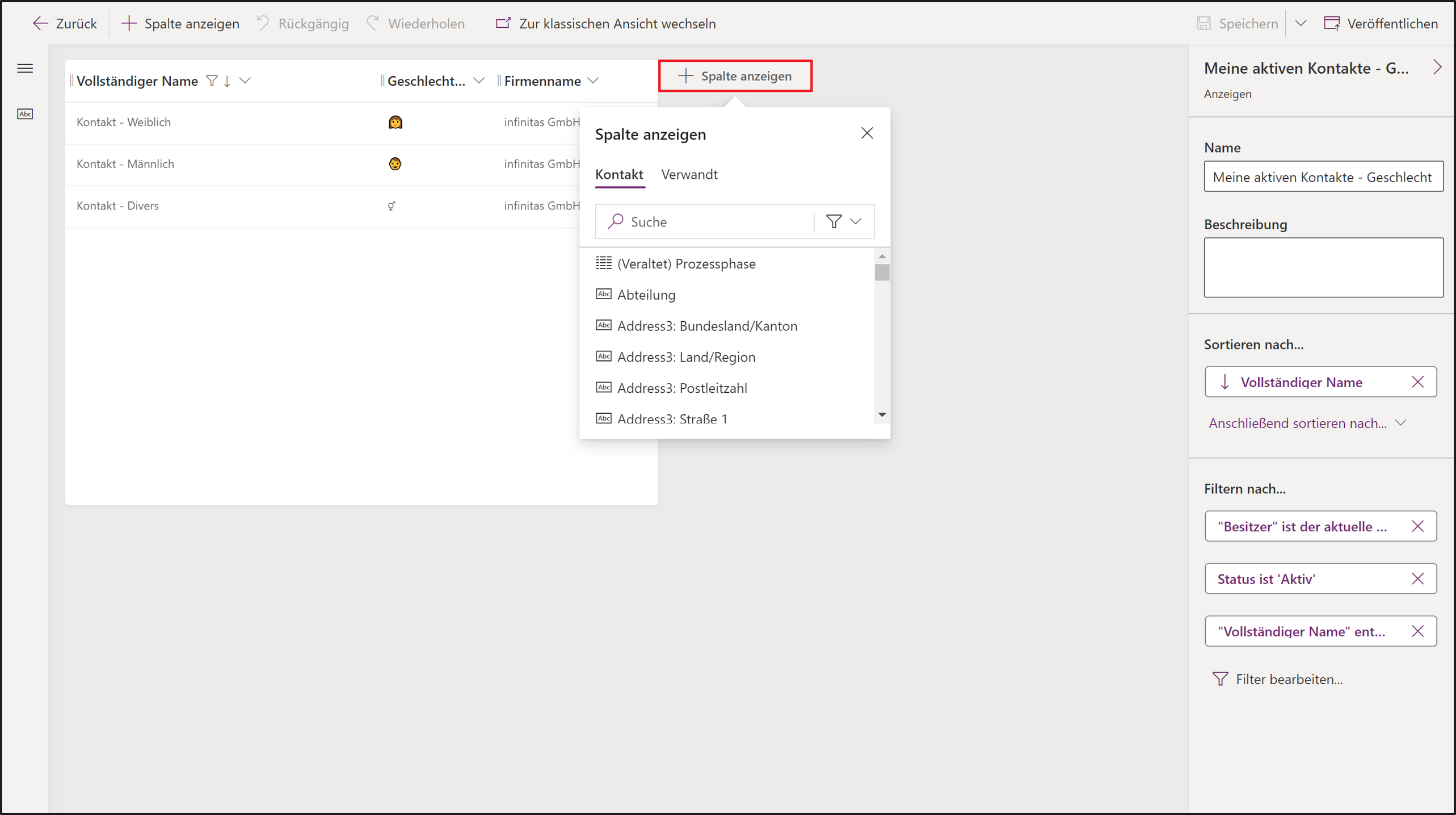
Navigiere in Deiner Lösung unter Objekte -> Tabellen -> Kontakt -> Ansichten und wähle eine Ansicht aus. Füge die Spalte „Geschlecht Grafik“ in die Ansicht hinzu, indem Du auf „Spalte hinzufügen“ klickst. Danach siehst Du eine Vorschau der Datensätze aus dem CRM.

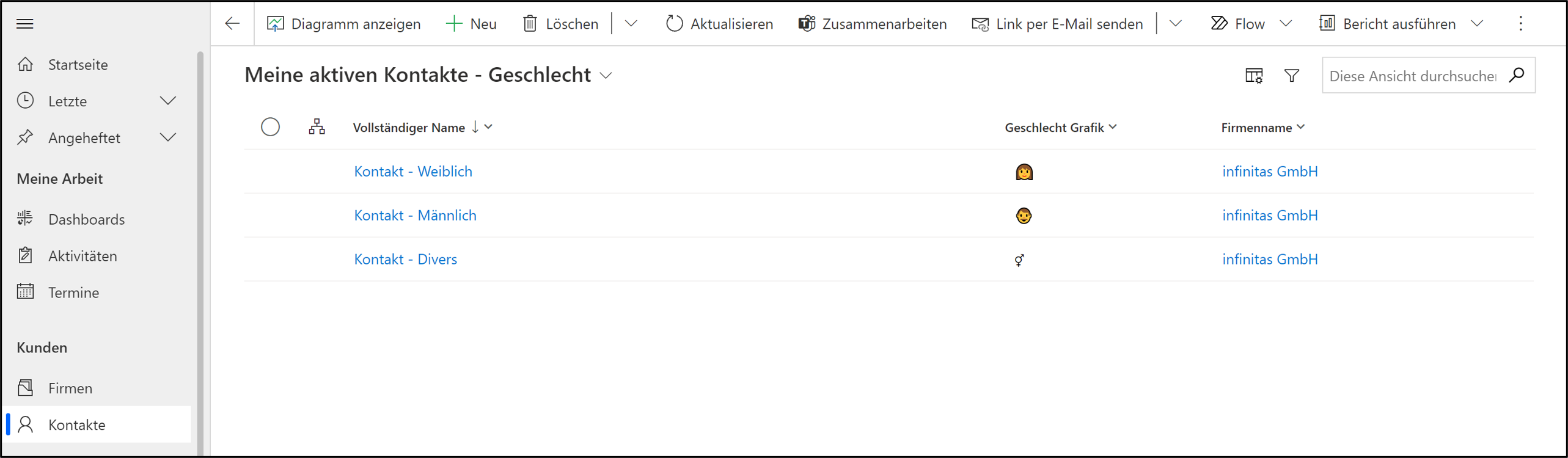
Gehe in Microsoft Dynamics 365 CRM zu der von Dir bearbeiteten Ansicht. Es ist jetzt sehr einfach, das Geschlecht jedes Kontaktdatensatzes visuell zu identifizieren:

Diese Methode hat im Vergleich zu der Methode aus Part 1 dieses Blog-Artikels folgende Vorteile:
- Du brauchst nicht für jedes Icon oder Emoji eine eigene Webressource im CRM zu erstellen, sondern kannst einfach Keyboard-Emojis direkt in das Feld hinzufügen.
- Für diese Methode brauchst Du keine Programmierkenntnisse.
Microsoft Dynamics 365 bietet dir durch seine hohe Flexibilität die Möglichkeit, dein Lead- und Kundenmanagement perfekt auf deine individuellen Anforderungen abzustimmen und damit deinen Erfolg auf das nächste Level zu heben.
Als langjähriger Microsoft-Partner mit viel Erfahrung unterstützen wir dich dabei, das volle Potenzial dieser leistungsstarken Plattform auszuschöpfen. Mit unserem engagierten Support und unserer Expertise in der Weiterentwicklung von Microsoft Dynamics 365 sorgen wir dafür, dass du jederzeit optimal aufgestellt bist – für mehr Effizienz, bessere Kundenbindung und nachhaltiges Wachstum.